Con motivo del estreno en Google Developers del botón oficial para los Hangouts, voy a explicarte cómo aprovecharte de esta magnífica aplicación en tu Blog para crear una experiencia de comunicación total con tus usuarios.
La utilización de los Blogs como medio de comunicación multi-media ha generado para muchos creadores de esta clase de sitios web nuevas oportunidades de negocio.
Google, con este propósito lanzó al mercado los Hangout. Una aplicación web que integra chat, vídeo en vivo, compartición de datos y documentos en tiempo real entre otros aspectos.
En Diarios de la nube hemos tratado con anterioridad cómo retransmitir eventos en directo de diversos canales y temáticas que pudieran enriquecer nuestros contenidos o servir de espacio de encuentro en un Blog. La utilización de servicios de streaming que permitieran darle valor añadido a nuestros contenidos.
Hoy vamos a dar un paso más allá y vamos a explicar cómo retransmitir en directo y en nuestro propio Blog sesiones de Hangout en vivo con nuestros usuarios. Vamos a combinarlo con la progrmación de eventos en calendario de manera que tus consumidores puedan conocer de antemano tus sesiones en vivo para conectarse y planificar diversas formas de interacción.
¿Qué es un Hangout?
- Si nos dejamos de complicaciones técnicas, hacer un Hangout es establecer una comunicación multi-medio con uno o varios usuarios a través de la aplicación web creada por Google a tal efecto. El hangout puede ser de vídeo en tiempo real o puede ser de texto (chat del estilo del "antiguo" Google Talk).
- Durante el Hangout los usuarios pueden compartir incluso archivos o información de toda clase residente en Google Drive o de Google Docs.
- El Hangout, cuando es un evento en vivo, se puede retransmitir desde la propia herramienta de Google, en Youtube y en las webs donde copies su código "embed" (embebido), todo en tiempo real.
- El evento puede guardarse y editarse después en Youtube.
- Puedes ofrecer Hangout en Google+ con los usuarios de tus círculos o en público.
Un ejemplo de botón embebido en página web para iniciar un Hangout:
Este es un ejemplo de los nuevos botones oficiales que Google ha creado para utilizar el servicio de Hangout en una web.

¿Qué posibilidades me ofrece la utilización de Hangouts?
Las posibilidades de utilización de esta tecnología son mucho más amplias de lo que "a priori" podemos pensar. En el Hangout no sólo hablas tú, pueden hablar y participar en él todos los usuarios que se conecten, compartir escritorio, documentos y presentaciones... hay miles de aplicaciones prácticas para nuestros blogs, contacto con clientes, presentaciones en directo, cursos interactivos, reuniones privadas o públicas... los usuarios podrán conectarse desde sus terminales móviles, ordenadores, tablets, en cualquier punto donde se encuentren siempre que tengan conexión a Internet.
Ahora incluso podremos difundir nuestro Hangout en Directo por Google+, un paso adelante en las herramientas sociales. Te recomiendo visitar esta nueva forma de herramienta social que combina la potencia de Google+ a la vídeo-conferencia en directo.
¿Qué debo tener en cuenta antes de usar el servicio?
- Nunca me canso de repetirlo y es algo que debería hacerse siempre en Internet, pero debes leer la política de privacidad, las condiciones del servicio y la política de conducta antes de comenzar a utilizarlo.
Paso a paso - Aprovecha los Hangouts en tu Blog:
 |
| Imagen extraída de http://www.google.com/intl/es_es/+/learnmore/hangouts/ sobre Hangouts |
A) Incorpora a tu Blog un botón para Hangout:
1) Para poder utilizar "Hangouts" de forma "integrada" con nuestro blog o página web, es necesario conocer el APP_ID o número de identificación que Google nos asigna para utilizar sus APIs (Application Program Interface) en nuestros sitios web:
- Esto que puede sonarte técnico, es tan sencillo como hacer "clic" en este enlace y al acceder simplemente copiar el código que Google APIs te asigne.
- En el menú de la izquierda de "Google apis" encontrarás la sección "Overview", simplemente copia el código que ponga a la derecha de "Project Number" en tu página "Dashboard" (la página que se te ha abierto al hacer clic en la opción de menú Overview).
- No toques nada más en esta página si desconoces lo que activas o desactivas en las diferentes opciones de menú. Sólo necesitas el código de Project Number para trabajar con "Hangouts" en tu Blog.
2) A continuación, tienes diversas opciones para hacerlo accesible desde tu sitio web. Puedes ponerlo accesible mediante una imagen, una opción de menú o una botonera. En Google Developers ofrecen el script para poder añadir el botón de hangouts para tu Blog:
Cuentas con botones de diversos tamaños 79x15, 86x20, 24x100, 60x230. El script es muy sencillo:
<a href="https://plus.google.com/hangouts/_?gid=APP_ID" style="text-decoration:none;">
<img src="https://ssl.gstatic.com/s2/oz/images/stars/hangout/1/gplus-hangout-60x230-normal.png" alt="Start a Hangout" style="border:0;width:230px;height:60px;"/>
</a>
- Donde pone gid=APP_ID debes escribir el código de aplicación que Google te suministró tal como te expliqué en el paso 1).
- Por último, aunque en la página de Google Developers puedes seleccionar el código con los tamaños de los botones, deberás cambiar el tamaño de la lista que te proporcioné antes del código por el que deseas utilizar, en el ejemplo de código que te he puesto, el ancho del botón es de 230 píxeles por 60 de alto.
3) Puedes ponerlo en tu Blog en una botonera personalizada de iconos para redes sociales. O añadirlo en un Gadgets HTML/Javascript para colocarlo en una barra de menú lateral. Dentro de Blogger en la opción "Diseño" selecciona "Añadir Gadget" donde prefieras y escoge"Gadget HTML/Javascript" para ponerlo donde prefieras.
B) Incorpora un Hangout mediante un calendario programado
1) Confecciona en Google Calendar tus planes, en primer lugar accede a Google Calendar:
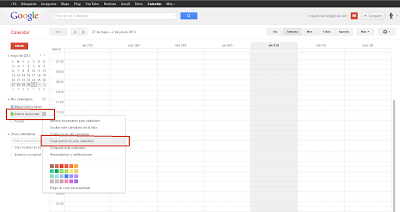
- Una vez dentro de Google Calendar, en la parte izquierda de la página, selecciona la "flechita" para "Crear un nuevo calendario". Si no lo haces, estarás publicando tu calendario personal. Atentos a esto porque si utilizas un Smartphone y haces anotaciones en el calendario, estás subiendo dichas anotaciones al calendario de tu perfil de GMAIL. Por ello, para el blog debes crearte un calendario nuevo (de manera que las personas del Blog no vean tus citas y recordatorios privados).
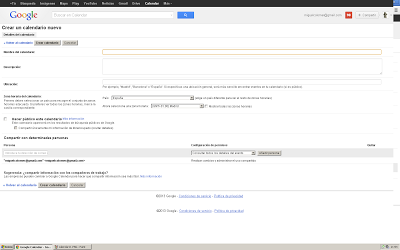
- Al pulsar "Crear nuevo calendario" te aparecerá una página como la que puedes ver en el inferior.
- Introduce un nombre para el calendario.
- Una descripción aclaratoria de lo que va a contener ("Actividades del Blog tal...")
- La ubicación de dónde se desarrollarán las actividades del calendario (opcional).
- La opción de hacerlo público (no es necesario para publicar en Blog): lo bueno de esta opción es que en los resultados de búsqueda de los usuarios de Google, bajo el Blog, aparecerán los eventos señalados.
- Por último pulsa el botón "Crear Calendario".
- Al crear el calendario, saldrás a la página principal de Google Calendar de nuevo. Procura seleccionar a la izquierda, haciendo "clic" sobre él, el nuevo calendario que has creado (de lo contrario, trabajarás con el calendario personal de tu perfil de Google).
Creando eventos en el calendario para el Blog
2) Sobre tu nuevo calendario creado, si haces clic en cualquier celda del mismo o pulsas el botón rojo "Crear" se te presentará la pantalla para añadir un evento nuevo rápido, con las opciones básicas y mínimas para el evento..
- Si pulsas el botón rojo de la parte superior derecha llamado "Crear", Google Calendar te permitirá crear eventos con muchas más opciones que los eventos básicos. Lo mejor es que en el lado izquierdo de la pantalla selecciones la "flechita" de tu calendario y en el desplegable que sale pulses sobre la opción "Crear evento en este calendario" para asegurarte que lo estás creando en tu calendario para el Blog y no en el tuyo personal.
Creando el Hangout en vivo para tu calendario:
- Rellena los datos de la página de creación de eventos y atento a las opciones que aquí tenemos, algunas son muy interesantes:
- Introduce el nombre del evento.
- La fecha y hora en la que se producirá.
- El lugar donde se producirá el evento. Aquí puedes incluso meter una URL de Google Maps donde configures el itinerario para llegar al sitio, o el propio itinerario del evento.
- Si quieres realizar un Hangout , sólo tienes que seleccionar la opción a tal efecto en esta página. Te permitirá realizar un Hangout en el que quedar en vivo con los usuarios de tu Blog. aquí todo depende de cómo decidas configurarlo. Esto viene genial para Blogs de formación, presentaciones en directo, contacto con tus clientes, etc...
- Después configura el color con el que quieres que aparezca el evento en el calendario y las opciones de privacidad
- Al crear el evento volverás al calendario principal. Asegúrate de volver a hacer "clic" en el menú izquierdo en el calendario que has creado para tu Blog para poder ver el evento generado.
Preparando el calendario con el Hangout en vivo para integrarlo en tu Blog
3) Una vez termines de introducir todos los eventos deseados, debes preparar el calendario para integrarlo en Blog. Para ello, en el menú de la izquierda, haz "clic" sobre la "flechita" desplegable al lado del calendario que creaste para el Blog y pulsa sobre la opción "Configuración de calendario".
- Te saldrá la página de configuración de calendario. En este punto es fundamental fijarse en la sección inferior donde pone "Incrustar calendario". A la derecha de la opción debemos copiar el código que habrá que pegar posteriormente en Blogger.
- Después en Blogger podrás establecer si quieres un tamaño mayor o menor para el calendario.
Insertando tu calendario de eventos con el Hangout en Blogger
4) Dentro de Blogger dirígete al menú de la izquierda, a la opción Diseño.
- En la página de Diseño pulsa "Añadir gadget" en la zona del Blog donde desees insertar el calendario y selecciona el Gadget "HTML/Javascript".
- Añade el código fuente que recuepraste de la configuración de tu calendario en Google Calendar, dentro del paso 3 de "Incrustar calendario".
C) Mediante la creación de un Hangout en vivo y su posterior adición del código EMBED en tu Blog:
En este punto vamos a ver paso a paso cómo crear un Hangout en vivo y añadir el código EMBED a nuestro Blog.
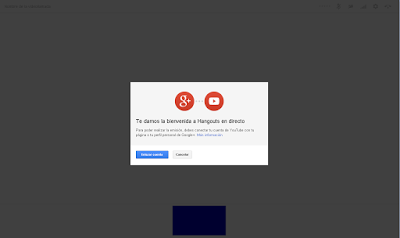
1) En la página principal de tu perfil de Google+, mueve tu ratón a la izquierda del todo para que se te presente el menú general de Google+. Selecciona la opción "Hangouts en vivo". Se te presentará la página para enlazar con Youtube tu perfil de G+.
2) Tendrás que unir tu perfil youtube al perfil de G+ para así disponer de los vídeos y la difusión en directo de tu evento.
3) Una vez unida tu cuenta G+ a Youtube puedes y comenzado a restransmitir tu hangout o justo antes de comenzar a hacerlo, puedes pulsar sobre la opción "Embed" y extraer el código fuente que almacenará el visor del Hangout para que lo pongas disponible en tu Blog. También puedes extraer el código "Embed" de tu canal de Youtube por donde también se retransmitirá el Hangout.
4) Para insetarlo en tu Blog, dentro de Blogger dirígete al menú de la izquierda, a la opción Diseño.
- En la página de Diseño pulsa "Añadir gadget" en la zona del Blog donde desees insertar el Hangout y selecciona el Gadget "HTML/Javascript".
- Añade el código fuente que recuperaste de la configuración de tu Hangout:












.PNG)

.PNG)


Un gran post. Muy útil. Yo aún no me he decidido a usar google hangout pero quizá lo haga en el futuro.
ResponderEliminarGracias Ivan. A mí me gusta el Hangout por su versatilidad. Utilizarlo para una tertulia o una reunión de trabajo a distancia y poder intercambiar datos de un escritorio a otro, presentaciones, etc... lo convierten en una especie de "paquete de comunicaciones" completo. Un saludo y muchas gracias por participar.
EliminarYa me hacía falta encontrar un tutorial como éste, Hangouts me ha costado un poco y no termino por hacerlo uno de mis favoritos!
ResponderEliminarHola Luís, cualquier sitio donde te atasques me dices e intento ayudarte. Viene muy bien esto para el contacto directo con usuarios, clientes de una tienda... porque puedes chatear o mantener videoconferencia y eso establece un contacto mucho más personalizado.
EliminarLo dicho, cualquier cosa me comentas. Un saludo!
Muchas gracias por el post. Pero sigo teniendo una duda clave. Si pongo un boton hangout en mi web y un cliente decide usarlo. Debe tener cuenta google y estar logeado? Debe usar Chrome?
ResponderEliminarHola Félix, de nada, un placer ayudar.
EliminarEl Hangout requiere que el usuario disponga de una cuenta Google. Si no la tiene se le dará la posibilidad de crearla al hacer "clic" en tu icono para activar el hangout. Si no está logeado se le presentará el formulario para introducción de usuario y password. No es obligatorio utilizar Chrome para emplear Hangout.
Ten en cuenta que Hangout además funciona por móvil y tablet por vídeoconferencia (o sin ella).
Un saludo!
como hago para que el hangouts se abra en mi misma web?es decir en la misma pagina desde donde ejecuto el boton?
ResponderEliminarTendrías que embeber el código de Hangout en tu web, no te lo recomiendo porque tiene un escritorio y unas funcionalidades muy concretas que no podrían meterse en tu sitio web.
EliminarMi recomendación aquí es quizás utilizar una herramienta de chat más sencilla o de broadcasting/streaming, te dejo aquí ejemplos:
http://www.diariosdelanube.com/2013/05/introduce-un-chat-en-tu-blog-comunicate.html
http://www.diariosdelanube.com/2013/05/retransmite-eventos-en-directo-desde-tu.html
A mí personalmente me gustan más los hangouts, pero prueba también esas otras opciones.
Un saludo!
Hola!, me sirvió mucho el tutorial colega. Tenía que escribir sobre Google Hangouts y necesitaba información!.
ResponderEliminarSaludos!, sigue así.