 La creación de una buena estructura de distribución de contenidos es vital a la hora de construir un blog. Una buena estructura jerárquica nos ayudará a que el usuario no se "pierda" navegando por nuestras páginas en busca de información.
La creación de una buena estructura de distribución de contenidos es vital a la hora de construir un blog. Una buena estructura jerárquica nos ayudará a que el usuario no se "pierda" navegando por nuestras páginas en busca de información.La visión inicial que un blog presente en su página principal, debe permitir al usuario ser capaz de moverse por los contenidos de la manera más intuitiva y cómoda posible. Conseguir esto es primordial, pues no sólo unos buenos contenidos o una bonita presentación bastan para que el usuario se interese por lo que queremos transmitirle. Veamos cómo realizar esta organización en un menú de un sólo nivel, explicándolo paso a paso, un pequeño "Brico-Blog".
NOTA: Si no tienes ninguna experiencia en informática o programación, haz clic en el enlace para la guía paso a paso: "el más fácil todavía" para poner un menú en Blogger.
La forma de conseguir que se sienta "atraído" es, por supuesto unos buenos contenidos claros y concisos que sean de su interés, así como una presentación inspirada en dichos contenidos que sea agradable a la vista y acompañe el conjunto pero nada de todo esto sirve, si después no tenemos organizada y estructurada la información de manera que se sienta totalmente cómodo para navegar por ella sin problemas.
Imagina por un momento que entras en un nuevo centro comercial que has visto al pasar por la calle, y que al entrar resulta que no sabes dónde están los artículos que buscas... te fijas en carteles que te indiquen por dónde dirigirte a la sección que te interesa para obtenerlos. Gracias a que está todo organizado y estructurado con la información necesaria para encontrar lo que buscas, llegas a localizar justamente aquello que buscabas en ese centro comercial. Con la organización de la información sucede lo mismo, si el usuario entra en el blog, lee nuestra entrada y luego quiere profundizar más en la información o desea buscar otras entradas nuestras, va a necesitar que le demos todas las facilidades para dirigirle a donde él quiera ir.
Para ello necesitamos estructurar correctamente la información de nuestro blog. Hay autores de esta clase de páginas web que prefieren gestionar la información en forma de listas de enlaces, otros prefieren aprovechar el histórico de entradas agrupados por mes, algunos deciden crear menús y otros agrupaciones jerárquicas con páginas.
En este caso, me propongo ayudarte a crear un menú de un sólo nivel. Es decir, un menú que te ayude a agrupar en conceptos los contenidos de tu blog. Es visualmente útil porque si quieres que el usuario decida qué clase de contenido ofreces, le presentas las palabras que le dan acceso al mismo de una forma clara. También es organizativamente eficiente pues te va a permitir agrupar tus entradas automáticamente cuando las elabores, sin necesidad de luego realizar ningún proceso manual, utilizando la potencia de las etiquetas (explicada anteriormente aquí).
NOTA IMPORTANTE: Realiza una copia de seguridad de tu blog antes de realizar los cambios. No me responsabilizo de los errores derivados de un incorrecto uso de las instrucciones proporcionadas.
La adición de un menú en blogger, puede llegar a realizarse de diversas maneras, algunas pueden resultar ineficientes o hacernos realizar un trabajo inútil para el mantenimiento del mismo. Voy a planteraros un menú sencillísimo que os permite agrupar vuestros contenidos en conceptos:
1) Dirígete en Blogger a la pantalla principal y en el menú izquierdo de opciones pulsa en "Diseño"
2) Se mostrará el diseño que has decidido crear para tu Blogger. A continuación pulsa dentro del escritorio de diseño "Añadir un Gadget", tratándose de un menú te recomiendo que utilices la opción de Añadir Gadget que según el diseño de tu blogger mejor quede para dejar el menú en la parte superior, a la derecha o a la izquierda. Selecciona el Gadget de Google "HTM/Javascript".
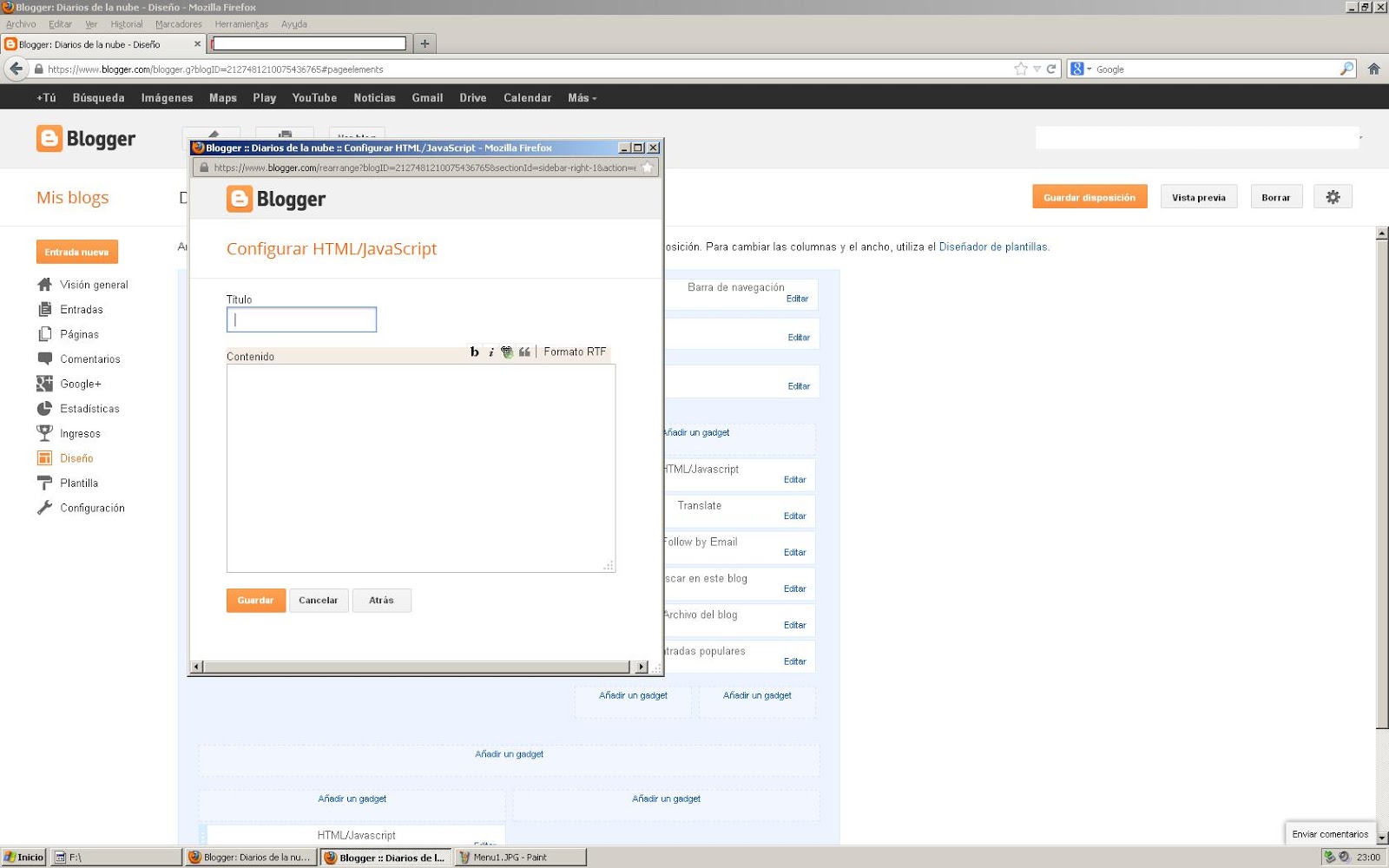
3) Cuando se abra el cuadro de configuración del gadget "HTML/Javascript" verás una pantalla como la que te muestro en la pantalla inferior, con una caja de texto para poner "Título" y otra caja más grande donde insertar código Javascript.
4) Añade en la caja de texto que tendrá el código Javascript el código que te explico a continuación (copia y pega este texto o el del ejemplo, procura que no haya retornos de carro que dividan en partes incorrectas el código):
<ul id="menu">
<li><a class="selected" href="http://Direccion_de_tu_blog">Inicio</a></li>
<li><a href="Direccion_blog/search/label/concepto_agrupador">Opción_de_ Menu</a></li>
</ul>
- Dentro de la etiqueta "<ul>" hasta "<ul>" metemos las opciones de menú que vamos a tener.
- La opción "Selected" es la principal, en mi caso, es donde presento las entradas del blog según las voy creando.
- Cuando pulsen en "Selected" se carga automáticamente en el marco principal, todas las entradas que tenemos en el blog (como siempre, como podéis ver en mi propio blog al acceder). Por ello en "href" introducimos la URL de nuestro propio blog.
- Después creamos un "a href" por cada opción de menú que deseamos crear. En cada un de los a href se pondrá la dirección de nuestro blog seguido de "/search" seguido de "/label" y seguido del "concepto agrupador" de entradas de nuestro blog por el que queremos que cuando el usuario pulse la opción, se busquen en el blog aquellos contenidos que pertenecen a dicho concepto agrupador.
<ul id="menu">
<li><a class="selected" href="http://Ejemplo.blogspot.com">Inicio</a></li>
<li><a href="http://Ejemplo.blogspot.com/search/label/tecnologia">Tecnología</a></li>
<li><a href="http://Ejemplo.blogspot.com/search/label/ocio">Ocio</a></li>
<li><a href="http://Ejemplo.blogspot.com/search/label/opinion">Opinión</a></li>
<li><a href="http://Ejemplo.blogspot.com/search/label/consumo">Consumo</a></li>
</ul>
- En el ejemplo, se llama a la página principal del blog que dibujará todas las entradas en el orden que las vamos creando como siempre.
- Luego se presenta cada opción de menú con su concepto agrupador de entradas que el usuario no verá. Así, cuando el usuario haga "clic" sobre "Tecnología" por ejemplo, estará haciendo una búsqueda que agrupa todas aquellas entradas que contengan la etiqueta "tecnología" en su interior. Así mismo sucedería con las sucesivas opciones de menú.
- El resultado del ejemplo es el que puedes ver en mi menú (pero en cada blog se creará con la hoja de estilos que cada uno haya decidido utilizar en su plantilla)
- Dependiendo de vuestra hoja de estilos, que va en función de la plantilla Blogger que utilizasteis, el menú tendrá la apariencia adecuada a vuestro blog. A parte de horizontalmente, dependiendo de dónde y cómo coloques el "Gadget HTML/Javascript", se puede crear verticalmente (y donde quieras arriba, abajo a izquierda o derecha).
5) Un paso tan importante como la adición del javascript. En cada entrada deberás añadir como etiqueta la palabra que pongas a continuación de "label". En el ejemplo sería "tecnologia, ocio, opinion, consumo" (porque incio es la principal y ahí no se utilizan etiquetas). En la imagen inferior te he recuadrado con unas líneas negras dónde deberás añadir la etiqueta que se convierta en tu concepto agrupador de páginas bajo la opción de menú.
La adición de etiquetas como te expliqué aquí es útil no sólo por el ejemplo que ahora te estoy dando para hacer con ellas un menú, sino también porque le permiten al buscador no tener que "leer" toda tu entrada para presentar el resultado después en pantalla, es decir, la etiqueta le dice al buscador directamente de lo que trata tu entrada sin leerla.
De esta manera, una vez hayas ido rellenando la zona de etiquetas que te mostré en el paso "5)" de cada entrada que tengas, conseguirás que quede la información bien estructurada en un menú que agrupa los conceptos en base a las etiquetas.
6) Si quieres que no salga el mensaje "Mostrando entradas con la etiqueta Etiqueta. Mostrar todas las entradas" cada vez que el usuario accede a una opción de menú, haz lo siguiente:
6.1 Busca en la plantilla pulsando CONTROL + F en la vista de EDICIÓN HTML de la plantilla el código:
<b:include data='top' name='status-message'/>
6.2 Elimina la citada línea de código. Con esto desaparecerá el mensaje de aviso del Blog si lo deseas.
NOTA: Si no tienes ninguna experiencia en informática o programación, haz clic en el enlace para la guía paso a paso: "el más fácil todavía" para poner un menú en Blogger.
Ya sabes, cualquier duda , como siempre pregunta. Espero que te sea útil.







Bien explicado
ResponderEliminarUn saludo
Gracias por tu comentatio, aqui estamos para ayudar. Un saludo para ti también.
EliminarMiguel con las etiquetas no realiza el vinculo en el buscador y cuando le doy click algun boton del menú dice que la página no existe
Eliminarte agradezco tu ayuda
Hola CUP. Las etiquetas que tengas en el Blog, debes escribirlas en el código del menú coincidiendo mayúsculas y minúsculas, todo exacto.
Eliminar¿Se resuelve con esto tu problema?, si no escribe de nuevo y pon un enlace a tu web para que pueda indicarte con más claridad.
Un saludo!!
Buen día Miguel, pues bueno muchas gracias por hacerlo facilito, la verdad que ya me había devanado el cerebro tratando de hacer esto. Luego con más tiempo trataré de colocar las subcategorías. Saludos
EliminarMuchas gracias María Elena, me alegro que te haya servidor. Cualquier cosa aquí me tienes.
EliminarUn saludo y muchas gracias por participar.
Super bien explicado! Yo lo tengo pero en versión compleja, cuando tenga un problema ya se a quien voy a acudir. Saludos
ResponderEliminarHola, felicitarte por tu blog y las explicaciones que ofreces. Estoy intentando encontrar información sobre como crear los menús para acceder a los distintos contenidos y he dado con tu blog. Me da un poco de miedo tocar html porque no tengo ni idea, pero veo que éstos menús lo tienen muchísimos blogs y supongo que la opción es tocando html tal y como explicas.
ResponderEliminarQuería preguntarte una vez que tenga el menú, cómo puedo hacer para modificarlo con el diseño acorde al blog, ya que comentas que el diseño será el de la plantilla de blogger que hayamos escogido. Yo quiero cambiar y poner un encabezado (que estoy intentando hacerme con photoshop), otra cosa es que después sepa como ponerla en mi blog,...y me gustaría también hacer un diseño para ponerlo en el menú que ponga en la parte de arriba del blog,..¿eso como podría hacerlo? ...¿tendría que tocar nuevamente html?,...qué tipo de plantilla de blogger recomiendas elegir para después poder trabajar y añadir nuestros propios diseños?
Son muchas preguntas, ...si puedes contestar alguna te lo agradecería ya que estoy muy perdida.
Muchas gracias
Mi email es nmarinu@hotmail.com
Un saludo,
Nati
Hola!,
Eliminargracias por las felicitaciones, lo importante para mí es poder ayudar.
- No debes preocuparte por el HTML, no vas a tener que tocar el HTML de la plantilla para implementar este tipo de menú.
-Lo único que harás es añadir un Gadget con el código html adaptado a tus necesidades, es muy fácil, no temas.
- Lo bueno es que vas a tener el diseño del menú acorde a los estilos de tu plantilla, no te preocupes, puedes probarlo primero y eliminarlo después si no te gusta. Tan sencillo como eliminar el gadget añadido.
- Para la imagen del encabezado, con este tutorial lo tienes chupado: http://diariosdelanube.blogspot.com.es/2013/05/anade-una-buena-imagen-de-fondo-al.html. No necesitarás tocar HTML directamente sino el "Gadget" del encabezado.
TODAS las preguntas que tengas puedes escribirme sin ningún problema, trataré de ayudarte en todo lo posible. Realiza los tutoriales y me vas preguntando con total confianza.
Hola!
ResponderEliminarMuchísimas gracias por tu respuesta. Voy a intentar hacerlo a ver que tal sale. Una vez que tenga puesto el menú, ¿Cómo podría hacer para personalizar los botones de las pestañas? Es que al igual que el encabezado, quiero hacer el diseño para ese menú (no se si es posible), y tener las pestañas personalizadas con el diseño del encabezado y el fondo de pantalla (que me gustaría que fuese un color uniforme y claro y no los dibujos de las plantillas de blogger),...no se si me explico porque al no tener ni idea de informática,...me resulta complicado.
Otra cuestión sería ¿cómo habría que hacer para poner un diseño a los botones o pestañas de gadgets que ofrece bloguer? me refiero a pestañas de lo títulos de gadgets como entradas populares, archivos del blog,...también he visto blogs que tienen los títulos de estos gadgets con un diseño acorde a su blog. También quiero crearlo con photoshop lo que no se es luego como ponerlo en el blog.
Bueno, no quiero ser muy pesada,...pero es que no tengo ni idea, y me ha parecido al ver el tutorial que está muy bien explicado y te he tomado la palabra al decirme que te puedo preguntar lo que necesite.
Muchísimas gracias.
Un saludo,
Nati
Nati, perdona que estoy sin pc ahora mismo. Mañana por la mañana te contesto.con detalle.
Eliminar- El diseño para el menú lo puedes hacer con .css pero si no tienes nociones de programación te puede costar mucho. Mira, te dejo el tutorial para darle estilos al menú, es un tutorial con un menú con subopciones, es más complejo y no es necesario que utilices lo de las subopciones, te puede servir para hacer algo parecido pero sin nociones de programación: diariosdelanube.blogspot.com.es/2013/04/prueba.html
Eliminar- De todas formas, no creo que quede mal el menú con el estilo por defecto de la plantilla que estés utilizando en blogger. Si quieres cuando lo termines pásame la URL y lo veo a ver qué tal queda.
- Lo de las imágenes y estilos que deseas aplicar puede aprender a hacerlo con esto (personaliza tu plantilla Blogger con hojas de estilos): http://diariosdelanube.blogspot.com.es/2013/04/personaliza-tu-plantilla-blogger.html
El problema de esto es que es complejo y requiere conocer un poco cómo se programa en HTML.
- No te preocupes, hacemos una cosa, vamos poco a poco, primero haces lo del menú me das la dirección y vemos qué tal queda. Después vamos pasando a las demás cosas que quieres hacer, no te preocupes. Con otros usuarios hemos terminado de hacer menús completos para su web y les ha quedado bien.
Paciencia porque al final sale.
Hola Miguel!
EliminarLo primero volver a darte las gracias por tu respuesta y tu interés, da gusto encontrarse a personas dispuestas a ayudar a otras en las dudas que tengan,...Voy a intentar ir haciendo las cosas poco a poco tal y como me dices. Ahora mismo me he hecho un blog de prueba para ir ensayando y haciendo las cosas,...y si veo que me sale bien lo aplicaré al blog que quiero. He leído el comentario que te hace Mª Carmen Aracil, y me siento identificada con ésto de la búsqueda de como poner el menú, hasta que también vi este post y es con el que mejor me he aclarado,...así que ya es cuestión de atreverse e ir haciendo las cosas.
Bueno te iré manteniendo informado de cómo van saliendo las cosas que vaya haciendo en el blog, a ver que tal las ves,...
Muchísimas gracias,
Un saludo,
Nati
Aquí estaré si lo precisas!, mucha suerte con tu Blog. Un saludo Nati.
EliminarHola Miguel!
EliminarYa he creado el menú añadiendo el gadget con el código html, y comentarte que me ha salido y que ha sido muy fácil,...Lo estoy creando en un blog de prueba en el que estoy practicando y viendo las opciones que ofrece blogger en el diseño y en las plantillas sobre todo en la parte de avanzado donde veo que se pueden cambiar y poner los colores que tu quieras.
Estoy terminando con photoshop el encabezado con el título del blog para añadirlo, no se si se hará con el gadget de la cabecera que pulsando a editar me da la opción de añadir imagen desde mi equipo,...ya me comentas.
Me gustaría añadir también páginas independientes pero al hacerlo se me crea una barra encima de la barra de menú de las etiquetas, por lo que tendría dos barras ¿Se podría poner las páginas independientes que crea blogger en el mismo menú de pestañas de las etiquetas que hemos creado con el gadget html?
Esta es la dirección del blog de prueba por si tienes un hueco y quieres echarle un vistazo
http://micocopetit.blogspot.com.es
Muchas gracias,
Un saludo,
Nati
Hola Miguel!
EliminarSoy yo de nuevo, es que se me ha olvidado comentarte una cosa y quería pedirte tu opinión.
He visto por Internet que para hacer el menú con pestañas lo hacen con el gadget Lista de enlaces y para ello "cambian el máximo de widgets que se muestran en la cabecera o header, para poder agregar ahi el gadget de "Lista de enlaces" de nuestro menú" (Todo ésto te lo pongo literal de donde lo he leído ya que con mis conocimientos a mi todo ésto me suena a chino) y se van a la edición html de la plantilla para hacerlo, además de meter css. Después de eso, ponen en la cabecera, el gadget de "Lista de Enlaces". Se habla de "crear una sección nueva en la cabecera, y que quedará, entre la sección del header y el crosscol" (que no tengo ni idea lo que es), y para ello, va a la edición de HTML de la plantilla para pegar un código y crear el menú.
(Si quieres te paso el enlace donde lo he visto)
Mi pregunta es que diferencia hay entre crear el menú con lista de enlace y tocando ese código html de la plantilla y el menú que tu explicas con el gadget html y las etiquetas? (A mi el que explicas en esta entrada me ha resultado muy fácil)
Bueno, perdona las preguntas que te he mandado dos comentarios seguidos,...
Un saludo,
Nati
nmarinu@hotmail.com
¡Hola Nati!,
Eliminarte está quedando un Blog precioso, esos tonos pastel van con la temática y lo encuentro encantador.
Vamos por partes, a ver si puedo responder las dudas:
- Por un lado para la cabecera de título y su imagen, independientemente del uso del Photoshop, no dejes de seguir las indicaciones de esta guía referentes a tamaño (las de edición te las puedes saltar porque con Photoshop tienes ya un buen editor de imágenes): http://diariosdelanube.blogspot.com.es/2013/05/anade-una-buena-imagen-de-fondo-al.html
Podrás añadir la imagen desde el Gadger cabecera, sigue la guía y sobre todo en todo lo referente a tamaños, fundamental para no tener problemas de rendimiento.
Hay otras opciones avanzadas para esto, una compresión mayor para las imágenes, si quieres cuando ya tengas la cabecera lista las vemos.
- Las páginas independientes meten el Gadget para que puedas navegar hasta ellas.
- La opción que plantean en la web que me indicas es buena también. Lo que sucede es que he tratado de hacer una guía para crear un menú de un sólo nivel de manera que no hubiera que tocar la plantilla HTML ni utilizar hojas de estilo, vamos, que fuera lo más fácil posible para cualquier persona sin conocimientos de HTML.
- Se te dibujan los dos menús porque tienes por un lado el de las páginas llamado "páginas" y por otro el javascript que te he pasado para hacerte tu menú.
- Si quieres, para solucionarlo, apunta la dirección con el nombre de cada página a la que llamas desde el gadget página:
http://micocopetit.blogspot.com.es/p/sobre-mi.html y http://micocopetit.blogspot.com.es/p/recetas.html
Añádelos al Gadget "Javascript/HTML" donde metiste mi forma de hacer el menú.
Prueba si accedes a las URLs y finalmente quita el Gadget de páginas para que no se muestren los dos.
Te quedaría algo así:
Ve probando y me cuentas... para lo que necesites aquí me tienes.
Un saludo!
Hola Miguel!!!
EliminarMuchísimas gracias! Ya lo he hecho y me ha salido,...me quedo asombrada de ver que poco a poco voy haciendo modificaciones en el blog y la verdad es que tu blog ha sido un descubrimiento,...no sabes la de vueltas que di para encontrar una forma de hacer un menú sencillo como el que explicas.
Me alegro que te guste el blog (que no va a ser éste porque es uno de prueba),...estoy con las pruebas de colores,...y ahora mismo lo veo muy rosa,..pero estoy buscando la línea de tonos pastel en la gama de rosas. Por cierto, hay una web donde a través de fotografías sacan las gamas de colores que combinan entre si y te lo dan con el código del color y es la que me está sirviendo para ayudarme a buscar los colores (supongo que ya conocerás páginas similares pero si lo necesitas para alguna consulta te la paso).
Dudas me surgen muchísimas,...pero no quiero agobiarte con tantas preguntas,...aunque ya te las iré haciendo más adelante si no te importa,...a ver si consigo un blog que quede bien,...tampoco quiero nada complicado,...pero si quiero que quede bonito, sencillo y acorde con las temáticas del blog.
Bueno, que muchísimas gracias,...
Un saludo,
Nati
Nati,
Eliminarningún problema, todo lo contrario. Si tienes dudas pregunta que aquí estoy. De verdad.
Un saludo,
Hola Miguel! he llegado a ti por csualidad buscando como poner el menú. He mirado en cantidad de sitios y no lograba enterarme, hasta que he llegado a ti, así que mil gracias.
ResponderEliminarEl único pero, es que no consigo que funcione! excepto la de inico o página principal (yo le he puesto otro nombre) seguro que habré hecho algo mal. Cuando tengas un ratito y sin prisa, me dices algo, porfi y de paso me dices también como centrarlas.
Permiteme que me aproveche de ti, y te haga otra pregunta, resulta que he hecho varios cambios y los baner y gadgets que tenía a la derecha de mi blog se han separado y se han ido abajo del todo. Como lo arreglo?
Ya solo que queda agradecerte y felicitarte por tu trabajo y blog.
Mamen.
Vainilla, Coco y algo más
Hola Mª del Carmen,
ResponderEliminaruna gozada que te fijaras en mi resultado :))
He visitado tu blog, por cierto, buena presentación queda muy fresco, muy bonito. Lo del menú te está pasando porque no has etiquetado las entradas con la búsqueda que quieres hacer.
Por ejemplo, en la opción de menú "Quién hay detrás" tienes puesto: "Quién hay detrás" lo que pones a la derecha de "label/" es con lo que debes etiquetar la entrada que quieres que ahí aparezca. Las etiquetas de las entradas en blogger se hacen dentro de la entrada a la derecha, en la sección donde pone "etiquetas". Deben coincidir mayúsculas y minúsculas o no saldrá. Donde pones "Premios" igual, debes etiquetar las entradas que quieras que salgan cuando pinchen sobre esa opción de menú con la etiqueta "premios" (lo que pusiste a la derecha de lable/).
Haz esa parte primero y cuando la tengas pasamos a lo siguiente. Paciencia y poco a poco saldrá, es fácil y aquí me tendrás para ayudarte.
Saludos!,
Muchas gracias Miguel, ya está solucionado. Has sido una gran ayuda. Estaré pendiente para más consejos.
EliminarUn saludo.
Mamen.
Hola: ya cree el menú, pero no he podido poner las entradas en el sitio correspondiente, todas me salen en el inicio, a pesar de que les estoy poniendo la etiqueta. Ayúdame por favor.
ResponderEliminarMuchas gracias
Logré ubicarlo ya en la pestaña, pero también me aparece en inicio. Cómo hago para que la información solo aparezca en la pestaña que deseo?
ResponderEliminarGracias
dame la url de tu blog para poderlo ver porque no entiendo bien lo que comentas. no te preocupes que lo sacamos.
Eliminarkerygma, creo que ya entiendo lo que quieres decir. al lado de label, debes poner la etiqueta que agrupe el conjunto de entradas. dame la url y te digo. un saludo.
EliminarHola! Hice tú menu y quedo lindo :D pero no se como añadir eso de la etiqueta para que aparezcan en el menu! ayudame porfaaaa
ResponderEliminarHola Javiera,
Eliminarlas etiquetas se encuentran en el editor de entradas de Blogger, a la derecha. Debes clasificar con la misma etiqueta cada categoría que has creado en el menú.
Por ejemplo, si una opción de menú se llama "Libros" te recomiendo que pongas la etiqueta "libro" a todas tus entradas que traten sobre libros.
El usar el search/label lo que hará es localizar de todas tus entradas, aquellas que tienen la etiqueta que coloques a la derecha de label.
Cualquier duda me dices.
Muchas gracias! :D Al fin pude! Era un problema de edición mío :P
EliminarPucha, ahora tengo otro problema :C lo que pasa es que pongo la etiqueta y luego guardo y voy al menú y no enlaza con la etiqueta que utilicé D: tú puedes corroborar esto cuándo vayas a mi blog, ahí subi una entrada de prueba y etiquete 1 o 2 cosas... luego guardo, voy al menú y me aparecen que no existen etiquetas para esas palabras.
EliminarQue puedo hacer?
1) Deben coincidir mayúsculas y minúsculas.
Eliminar2) Asegúrate que pulsaste "Listo" para guardar las etiquetas y "Actualizar" para que se guarden las etiquetas en la entrada.
Prueba eso y me dices. Un saludo!
Aún no me enlaza, y he verificado todo mil veces. Bueno, muchas gracias de todas maneras!
Eliminarmanda el código fuente que has puesto en tu menú a mi correo electrónico y te lo arreglo si hay errores.
EliminarUn saludo!
Hola Miguel! Me ha ayudado muchísimo tu entrada, ya que me ha permitido crear por fin un menú!.
ResponderEliminarAhora me surge una duda, yo escribo entradas para cada etiqueta, pero sólo quiero que aparezcan dentro de la etiqueta que corresponde y no en la pagina principal de mi blog, que tengo que hacer para que esto no pase??? por favor ayuda!!
Te adjunto la direccion de mi blog para que veas a lo que me refiero: cristinaslittlesecret.blogspot.com
Hola, no estoy seguro de haberlo entendido. Las entradas en Blogger siempre se dibujan en la página principal. Si lo que necesitas es que se "abran" en páginas distintas, tienes que crearte páginas. ¿Es eso?. Si es eso coméntamelo y te digo cómo crearte páginas a parte para que no se dibujen en la página principal del Blog.
EliminarUn saludo!.
Tampoco quiero que salga la fecha de publicación en la entrada que tengo puesta en la etiqueta "About me"... ayuda por favor
ResponderEliminarEso no vas a poderlo eliminar haciendo una entrada. Para un "About me" te recomiendo una página directa (lo que te comentaba si era lo que querías hacer en la pregunta anterior).
EliminarDentro del menú Blogger, a la izquierda, fíjate en la opción "Páginas" y pulsa "Página nueva".
Con eso crearás una página.
Ve haciendo eso y me dices las dudas. No te preocupes que al final sale.
Un saludo!,
Siento tanta molestia...he cambiado mi plantilla por otra nueva, y ahora ya no me queda el menu como a ti...me queda cada etiqueta encima de la anterior...como puedo cambiar eso para que me quede una barra como a ti??
ResponderEliminarPrueba a copiarte el código fuente que hiciste para el menú, borrar el gadget HTML/Javascript que pusiste y guardar plantilla. Luego vuelve a poner el Gadget HTML/Javascript pegas el código y prueba a ver si pilla así el estilo de la nueva plantilla.
EliminarSi no has hecho copia de seguridad, puedes recuperar la anterior plantilla desde la vista de plantilla, seleccionando de nuevo la anterior presentación.
Un saludo!,
Miguel me has alegrado el día! Muchisimas gracias por tu ayuda...gracias a ti mi blog va tomando forma, no sabes cuanto te lo agradezco. Gracias, Gracias, Gracias!
EliminarPuedes ver como esta quedando:
cristinaslittlesecret.blogspot.com
Hola, he seguido los pasos y conseguido hacer un menú, pero no se cómo centrarlo ahora, con páginas he encontrado cómo se hace en CSS, pero no con este menu,¿ Se puede hacer?
ResponderEliminarY quitar que salga el texto " Mostrando entradas con la etiqueta " la que sea". Mostrar todas las entradas, se puede??
muchas gracias!
es buena tu bloger al igual yo desarrollo paginas me intresan mucho ahora me ayudaste a configurar un menu mas prpio gracias...!!
ResponderEliminarA tu servicio Tito, cualquier cosa aquí ando. Un saludo y gracias a ti.
ResponderEliminarNo tengo palabras, solo te puedo decir:
ResponderEliminarOLE
OLE
Y OLE.
Sigue así. Muchas gracias por tus aportes.
Un abrazo.
Enrique.
Gracias Enrique, me animas mucho para seguir. Cualquier cosa aquí me tienes. Un saludo!
EliminarHola Miguel,
ResponderEliminarHe aquí una anti tecnologica total. Soy una negada para esto y he creado un blog para un pequeño negocio que hemos puesto en marcha. El caso es que yo había distribuído el blog en tres páginas distintas, aparte de la principal y cual es mi sorpresa (nada de extrañar dada mi no habilidad con todo esto) cuando me doy cuenta que:
1. No me sale lo que yo público en la página de inicio, sólo en la página concreta en la que publico. Creo que con tus indicaciones, aunque no me sale, esto lo consigo.
2.En las páginas creadas tengo qeu poner los post que escribo uno detrás de otro, sin opción a que estén cada uno independientes y se puedan comentar por separado.
Hay alguna posibilidad que pudieses ayudarme con eso???
Un saludo y disculpa las molestias!
Lola
No te preocupes, eso lo ponemos en marcha. Lo malo que no tengo el ordenador delante, pero comenzamos con el móvil y pico a pico a ver qué sacamos.
Eliminar1. Las publicaciones salen sólo en la página principal. En un blog no suelen utilizarse muchas páginas. Cuando públicas, el blog, se encarga de ir sacando cada publicación (entrada) en la página principal, como si fuera un diario.
2. Las páginas creadas son independientes del blig. Las entradas que publiques sólo saldrán por la principal.
TODO ESTO TIENE SOLUCIÓN!
En primer lugar, piensa en un conjunto de categorías que engloben los contenidos de tu blog. Esas categorías se pueden etiquetar y luego montar un menú que muestre sólo las etiquetas de una determinada categoría dando la sensación de que se utilizan distintas páginas.
Olvida las otras páginas que ya has creado, por el momento piensa en las categorías de los contenidos y las etiquetas como explicó en este tutorial (en el editor de entradas vas poniendo a la izquierda, en etiquetas, la palabra clave de la categoría que quieres que salga cuando impulsen una opción de menú.
Así pues, por ahora y como primera aproximación a lo que quieres hacer, por ahira etiqueta las entradas según las categorías que aparecerán en el menú.
EliminarPor ejemplo, si el menú fuera:
Jardinería / decoración para que salieran bajo jardinería las entradas o post de jardinería los podrías etiquetar cómo jardín. Con los de decoración igual, los EtiquetaRías con decoración por ejemplo.
Luego el menú, buscará las etiquetas de cada categoría y las mostrará agrupadas como si "abriera otra página".
Por ahora etiqueta y cuando lo tengas pasamos al siguiente punto.
Ánimo que sale y te va a quedar estupendamente. Un saludo, aquí me tienes, pregunta lo que necesites, Mi blig es para eso.
Hola no se si me podrias ayudar con el siguiente problema, ya tengo todos los pasos solo que yoo lo cree usando la lista de enlaces de blogger pero a la hora de buscar creo que es exactamente lo mismo. Mi problema es que cuando hago clic en una categoria me muestra todas las entradas correspondientes pero cuando hago clic en mostrar entradas antiguas no me realiza la busqueda y me sale el siguiente mensaje No hay ninguna entrada con la etiqueta libros.. Mi blog es el siguiente http://elblogdekasehaya.blogspot.com/
ResponderEliminarNo lo he probado con enlaces. Siempre lo hago con javascript, aunque supongo también se podrá hacer de ese modo. El tema es raro porque cuando buscas, si llegas al final te sale ese mensaje pero no al ir atrás.
ResponderEliminarNo tengo ahora ordenador, estoy desde el móvil pero en cuanto pueda miro en tu blig para ver qué puede ser.
Dame un tiempo y lo miro. Un saludo!.
Feliz, todo resulto, happy......
ResponderEliminarMe alegro muchísimo, ahora a disfrutarlo. Tienes aquí más tutoriales y guías para lo que necesites. Por aquí andaré también si necesitas algo. Saludos, best regards!
EliminarHola...
ResponderEliminarBueno, puse en menú en mi blog y me resultó muy bueno, me queda tal y como quiero y como según dicen las instrucciones, y te agradezco mucho el tutorial, sólo que... ¿Podría ponerse algún tipo subpestañas? He tratado de buscar en otros lugares pero ninguno me funciona.
Bien, sólo eso, espero tu respuesta.
Muchas gracias.
Hola Mica!,
ResponderEliminarme alegro que te haya servido. Sí, puedes poner subpestañas pero será un poco más complejo:
ejecuta esta guía: http://diariosdelanube.blogspot.com.es/2013/04/crea-un-menu-con-subopciones-en-blogger.html
y en cualquier cosa que te atasques aquí me tienes.
Un saludo!
MUCHAS GRACIAS
ResponderEliminarA tí Violeta, cualquier cosa aquí me tienes. Saludos.
EliminarmUY BIEN EXPLICADO GRACIAS MAN
ResponderEliminarA tu servicio Gabriel!. Un saludo!.
EliminarTodo muy bien explicado y muy sencillo.
ResponderEliminarMuchisimas gracias
Gracias Cadexo10, es lo que intento, que sea fácil de aplicar. Muchas gracias a ti por tu feedback.
EliminarEstoy a full navegando por tu blog. Quiero empezar con mi primer trabajo.
ResponderEliminarMiguel lo felicito x sus ganas de enseñar. Me parecen apropiados también los comentarios de tus seguidores. Sigan así que ayudan a muchas personas. Saludos.
Me alegra muhísimo recibir este comentario, me anima a tirar "p'lante" y continuar ayudando. Cualquier cosa que necesites en tu proyecto, aquí me tienes. Muchas gracias de nuevo, de verdad.
EliminarHola Miguel, soy Ethel. Estoy intentando ver la diferencia entre menu y páginas independientes. He seguido tus pasos con el enlace que me indicaste y he añadido una etiqueta por cada nombre de menu, siguiendo para hacer las pruebas tus mismas nombres de " tecnología", "ocio", " opinión".....
ResponderEliminarresumiendo, he podido crear un menú pero no que cada entrada vaya a su sitio. Creo que lo que quiero entonces no es un menú solamente si no páginas independientes. si? Puedo conseguir páginas independientes a traves de un menu en la página principal.
Conseguí hacerlo en una página pero en la otra no.
1) te envío la página que si está hecha y correcta.
2) te envío la página principal que no logro rehacer y que cada palabra del menu, me lleve a donde toca.
1)http://escueladeflamencolucerocardenas.blogspot.com.es/
2)http://escueladeflamencolucerocardenas.blogspot.com.es/
Si lo resuelvo antes, te digo para que no pierdas ni un segundo
MIL GRACIAS
Perdon la que no consigo ver como poner menu y que cada cosa vaya a su sitio es esta
ResponderEliminar2)http://flamencolucerocardenas.blogspot.com.es/
El problema es que los blogspot con páginas no son lo más indicado. Te explico, el Blog no es como una página web compuesta de varias páginas independientes, más bien tiene una central y los menús "estructuran" y "organizan" la información de las entradas en esa página principal.
EliminarSi te haces páginas independientes (por supuesto se puede), no vas a poder actualizar o hacer que las entradas se "dibujen" en ellas si no "copias y pegas" el contenido de tus entradas en ellas. Es decir, cuando publicas una entrada, no tienes posibilidad de decir: "esta va a tal página y esta otra a tal otra".
Es por eso que si haces páginas independientes, tendrías que editar su contenido "a pelo", copiando y pegando de la principal.
Mi recomendación es funcionar como en un blog puro, haciendo que se ordene la información con un menú pero sin dividir y "compartimentizar" en páginas independientes.
No obstante, lo que tendrías que hacer en caso de quererlo montar así sería, en el enlace poner la URL de tu página. Busca tu página en el navegador, metida en tu Blog. Te quedas con el nombre del HTML y eso es lo que pones en la URL de llamada (en lugar de la etiqueta pones directamente la URL que llama a la página). Por ejemplo, para mi página de contacto (la única que tengo separada) en el "li" de dirección pongo que se llame a la URL "http://diariosdelanube.blogspot.com.es/p/contacto_11.html", donde contacto_11.html es el nombre que Blogger le dió a mi página de contacto.
Aquí estoy para lo que necesites. Un saludo!,
Ah!, una cosa más, si te fijas el contenido de cada página independiente es estático (como el mío de contacto). En ese caso, para páginas estáticas que no van a recibir entradas del Blog (que sólo están en la principal) sí puedes montarlo como en el blog de la escuela de flamenco. Sigue las instrucciones que te he comentado para que llames directamente a la página en lugar de buscar por etiqueta y verás como lo tienes.
EliminarCualquier cosa me dices.
Tengo una pregunta.
ResponderEliminaren mi plantilla ha desaparecido el gadget de paginas y cuanto quiero volverlo a colocar me aparece ya ha sido añadido y ahora he querido solucionarlo con este gadget pero cuando lo pongo solo me aparece en la pagina principal cuando habro una entrada no me aparece que puedo hacer?
Pásame la URL para verlo, hay veces que las plantillas no se quedan bien del todo cuando se hacen cambios y eso puede afectar. Lo dicho, ponme la url y lo veo.
ResponderEliminarUn saludo Miketsukami Haku!
Muy bueno, ha sido de gran ayuda!
ResponderEliminarGracias Fátima, me alegro que te sirviera. Un saludo!
EliminarMuchas gracias, muy sencillo y bien explicado
ResponderEliminarGracias Mamen!, aquí estoy para lo que necesites. Un saludo.
EliminarMuchas gracias por la información, me sirvió de maravilla, pero he visto en otros blogs menús desplegables y te agradecería me explicaras como lo monto. Mi blog es http://carbast01.blogspot.com. Saludos...
ResponderEliminarHola Carlos!,
Eliminarejecuta esta guía y cualquier duda me preguntas: http://diariosdelanube.blogspot.com.es/2013/04/crea-un-menu-con-subopciones-en-blogger.html
Un saludo!
Gracias MIguel, estoy en eso y cualquier problemita te aviso, saludos
EliminarOk, aquí estaré, un saludo!
EliminarBuenos dias! excelente tutorial miguel!me ha sido de gran ayuda!
ResponderEliminarhe conseguido hacer la barra de secciones en mi blog... soy una novata en estos mundos acabo de empezar a crearme mi propio blog y tengo pocas nociones.....mi problema ahora es que no se publicar entradas en cada uno de los apartados que he creado....he hecho lo que comentas de escribir la etiqueta en cada entrada pero no se me van a mis distintas secciones todas se me publican en la pagina inicial...que puedo estar haciendo mal??
Muchas gracias!
un saludo!!
No te preocupes, es normal, estás aprendiendo, verás como al final te queda un Blog estupendo.
EliminarLo que tienes que hacer es crearte una entrada (como normalmente lo haces) y cuando termines fíajete en la parte superior derecha del editor de entradas tienes un sitio que pone "Etqiuetas". Ahí debes poner la etiqueta que usaste en el menú que corresponda a la categoría de la entrada que has creado. Por ejemplo, si he hecho una entrada sobre "gato siamés" y creé en el menú una categoría llamada "mascotas" con la etiqueta "mascotas", si quiero que salga la entrada "gato siamés" cuando pulso la categoría "mascotas", en las etiquetas de la entrada de "gato siamés" debo tener escrita la palabra mascota.
Dime si lo has comprendido, cualquier cosa no temas en preguntar, estoy aquí para ayudar y especialmente a los que están empezando ;)
Un saludo!.
Hola!
ResponderEliminarMuchas gracias por el tutorial! Estoy intentando hacer un menú pero siempre me queda una casilla vacía o un espacio a la derecha. Cómo puedo hacer para eliminarlo y centrarlo? el blog es http://elstetrarquesdevenecia.blogspot.com
Muchas gracias! :)
Hola!,
Eliminarllego tarde, veo que cambiaste la presentación... normalmente esos cambios se hacen sobreescribiendo la hoja de estilos en Blogger. Para eso tienes múltiples tutoriales en el Blog. Si no lo tienes, pide... aquí estoy para ayudar.
Un saludo!!!
Mi Hermano Gracias ***** Estrellas :D
ResponderEliminarGracias a ti Alejando. Cualquier cosa aquí estoy. Un saludo!!
EliminarHola Miguel:
ResponderEliminarEn primer lugar quería agradecerte el tiempo que dedicas a todos nosotros a través de tu blog y felicitarte por lo bien que explicas tus entradas. Muchas gracias.
Pero como no podía ser de otra manera, tengo una dudilla. Ya te lo han preguntado, pero no encuentro la respuesta, el tema es que he creado el menú y me gustaría que cuando pulsas en uno de ellos, no apareciese el mensaje de "Mostrando entradas con la etiqueta xxxxxx". ¿Se puede eliminar?
Muchas gracias de antemano.
Hola, busca esta línea en tu plantilla y elimínala.
ResponderEliminarDisculpa, ¿Que linea?
ResponderEliminarEs que no sale en los comentarios de Blogger. Espera actualizo el tutorial y te aviso para que ya lo tengas completo. Un segundo!
EliminarYa lo tienes Javier, disculpa que en los comentarios no te deja meter código.
EliminarTe he añadido al tutorial el paso "6) Si quieres que no salga el mensaje "Mostrando entradas con la [...]" para decirte la línea que tienes que buscar y eliminar de la plantilla para que no te muestre el mensaje.
¡Un saludo!
Muchísimas gracias. Ya lo he aplicado, da gusto poder contar con gente como tú.
EliminarGracias Javier por tu comentario. Con tu colaboración se ha perfeccionado el tutorial, gracias a ti. Aquí estoy al servicio de quien necesite mejorar su Blog. Gracias de nuevo.
EliminarHola! He seguido tus instrucciones pero al clicar sobre el nombre me dice que esa página no existe. ¿Me podrías ayudar?
ResponderEliminarClaro. Dime dónde has clicado y te digo qué sucede. Pone la dirección de tu Blog y dime exactamente dónde hiciste clic y tratamos de arreglarlo.
EliminarUn saludo!!
hola , me podrias ayudar , necesito hacer un diseño especial en la barra de menu como lo puedo hacer??
ResponderEliminarayudaaa
esta muy bueno el post
muy bueno, ahora, si quiero agregarle un enlace externo al menú como hago??
ResponderEliminarHola, en el href simplemente pones el enlace completo y listo... Al lado de cada a class= se encuentra el href donde ponías la etiqueta a buscar con search/label, pues en lugar de poner search/label pones la dirección http://direccion_que_quieras y la llamará sin problemas.
EliminarUn saludo!!
Hola! Muchas gracias por ayudar tanto con el blog, es muy útil, y he creado el menú con este post súper fácilmente pero quiero que esté centrado en mi página y no se como hacerlo, me puedes ayudar? Un saludo!
ResponderEliminarHola Kike!,
Eliminarpásame un enlace a tu Blog o página web para que pueda verla y decirte el código que puedes añadir.
Un saludo!!
creo que ya lo he visto, tu web es http://mamanococina.blogspot.com.es/ (por cierto, muy buena y buen título ;)
EliminarDebes añadir al estilo del menú esta línea que te pego aquí:
1 - Haz copia de seguridad de tu plantilla: http://www.diariosdelanube.com/2013/04/realizar-una-copia-de-seguridad-de-tu.html
2 - localiza .tabs-inner .widget ul (pulsa control + F y en la cajita que sale escribe .tabs-inner .widget ul) y añade dentro de la definición de esa clase (antes de que se cierre su "}" ):
align-content: center;
width: 796px;
Un saludo, ya me cuentas!!!
Pues no ha funcionado :/ Los margenes del menú se acortaban y obligaban a la última palabra a ponerse debajo (como si chafase al menú) pero no se han centrado las letras ni nada :/
ResponderEliminarAl final lo he resuelto cambiando los márgenes de la sección que me habías dicho:
ResponderEliminar.tabs-inner .widget ul {
background: transparent none repeat-x scroll 0 -800px;
_background-image: none;
border-bottom: 1px solid #dddddd;
margin-top: 0;
margin-left: 155px;
margin-right: 154px;
Así que muchas gracias por la ayuda por que con tu respuesta he conseguido resolverlo!
También me gustaría saber como cambiar la letra, o el grueso de la letra , inclinación, estilo del recuadro, a ver si las letras podrían flotar.. Es decir, edición del menú en general. Si hicieses un post seria genial :) Gracias por el blog y todos tus consejos!
Un saludo!
Genial Kike!,
Eliminarme alegro de haber ayudado pero quien realmente lo ha resuelto has sido tú, enhorabuena.
Para la letra prueba con esto:
veo que ya aplicaste los cambios:
.tabs-inner .widget li a {
display: inline-block;
padding: .6em 1em;
font: bold 16px 'homemade apple';
color: grey;
border-left: 0px;
border-right: 0px;
con bold has usado negrita y con 'homemade apple' has seleccionado el tipo de letra.
Me apunto hacer un tutorial para darle presentación al menú.
Sobre CSS y HTML tengo esto que puede venirte bien:
http://www.diariosdelanube.com/2013/12/domina-blogger-sin-ser-un-experto-en.html
http://www.diariosdelanube.com/2013/12/domina-blogger-sin-ser-un-experto-en_10.html
http://www.diariosdelanube.com/2013/12/domina-blogger-sin-ser-un-experto-en_13.html
http://www.diariosdelanube.com/2013/12/domina-blogger-sin-ser-un-experto-en_16.html
Cualquier cosa que necesites escribe.
Un saludo!
Hola! realmente me sirvió mucho, y et, para poder crear una barra de menú, y eso logre hacerlo, pero, no entendí como debo escribir las etiquetas para que se clasifiquen en el menu... si pudieras darme un ejemplo de como escribirlo te agradecería mucho. Desde ya, muchas gracias :3
ResponderEliminarHola María!,
Eliminarsi ya tienes el menú, ya has hecho el trabajo "duro". Para las etiquetas simplemente sigue los pasos de esta guía:
http://www.diariosdelanube.com/2013/04/la-potencia-de-las-etiquetas-en-tu-blog.html
Se trata de irlas añadiendo en cada entrada. Debes entenderlas como un "concepto agrupador" o categoría. De tal forma que cuando hagan "clic" en la opción de menú, se busquen todas las entradas que tengan esa etiqueta que "agrupa conceptos".
Cualquier duda que tengas vuelve a escribir sin problemas. ¡Hay que terminar ese menú!. Ánimo y cualquier cosa ya sabes dónde estoy.
Un saludo!,
Ya he encontrado lo que buscaba. En mi blog tengo artículos de reflexión, moda y cocina ¿ sí meto el menú de categorías me saldrán los 3 para poder elegir no? ¿ y cómo me saldrán ? Porque yo quiero un menú que vaya con mi blog. Saludos Elia
ResponderEliminarHola Elia,
Eliminareste menú es de un sólo nivel, si quieres uno más avanzado también puedes hacer esta guía por si te viniera mejor: http://www.diariosdelanube.com/2013/04/crea-un-menu-con-subopciones-en-blogger.html
Y por supuesto, si quieres rediseñar tu web, contacta conmigo en Contacto y lo hablamos ;)
Un saludo!!!
Disculpa Miguel soy muy ignorante en el tema de informática, al reves que tú. ¿ que significa menú de sólo un nivel?
EliminarYo quiero algo como:
categorias:
articulos
Moda:
Cocina
y en cada uno sus respectivas entradas ya etiquetadas.
Como todas sean como yo..... jajaja te suicidas.
Muchas gracias
Elia
Si sólo tiene un nivel quiere decir que hacen clic en una opción que no despliega otras opciones. Creo que por lo que comentas en tu ejemplo, es un sólo nivel. Más de un nivel sería si debajo de Moda quisieras colgar subopciones como zapatos, complementos, hombre, mujer, etc...
EliminarSiii es un nivel. Muchas gracias Miguel
EliminarGenial, cualquier duda me dices. Un saludo!
EliminarHola Miguel, gracias por tu aporte, lo he hecho tocando HTML y es mas complicado y se me olvidan los pasos, pero con este super sencillo!!
ResponderEliminarsolo una pregunta las letras de los menus me salen verdes, como hago para cambiar a un color que yo prefiera?
gracias de antemano! :)
Púes ya he encontrado la solución!! gracias de todas formas!!
ResponderEliminarPerdona que he andado liadísimo estos días. Puedes cambiarlo en la hoja de estilos, busca tu clase "menu" y localiza background o background color. Tengo pendiente hacer una guía para darle luego formato al menú, aunque sobre hojas de estilo en Diarios de la nube encontrarás mucha información.
EliminarUn saludo Darling!
Muchas gracias MIguel!! Ya lo he aplicado a la perfección en mi blog. Explicas todo perfectamente.
ResponderEliminarMe encanta tu página!! Un saludo.
Te agradezco el apoyo Conchi, eso me ayuda a seguir tirando porque a veces es agotador esto de los Blogs pero compensa totalmente cuando ves que a la gente le sirve y ayudas. Muchas gracias de nuevo.
EliminarPor fin un menú sencillo que funciona, gracias por el aporte.
ResponderEliminarMil gracias a ti por participar, me alegro que te haya servido, ese es mi premio ;) Un saludo!!
EliminarNo me funciona y no se por qué , me sale como una lista, no como una barra y ya lo he hecho varias veces...
ResponderEliminarNo te preocupes Rocío, vamos poco a poco. Pasame la URL y vemos qué se puede hacer.
ResponderEliminarUn saludo!!
Que facil y que bien lo explicas Miguel, muchas gracias! :) Pero te queria preguntar si hay algun modo de separar mas los botones entre ellos y de editar el color?
ResponderEliminarMuchas gracias otra vez ^^.
Hola!,
Eliminarlo que preguntas depende totalmente de los estilos de la plantilla que utilizas. Si se puede, pero primero debes aprender a tocar las hojas de estilos y un poquito de HTML. Lo que quieres hacer se arregla metiendo un padding y ajustar el background-color al que necesites en tu menú.
Hazte estas guías para adentrarte en cómo funciona lo que quieres:
¿Qué es el HTML, el CSS , el Javascript?
http://www.diariosdelanube.com/2014/01/que-son-las-css-que-es-el-html-para-que.html
HTML, Blogger y CSS paso a paso:
http://www.diariosdelanube.com/2013/12/domina-blogger-sin-ser-un-experto-en.html
Cómo aplicar estilos a la plantilla Blogger:
http://www.diariosdelanube.com/2013/12/domina-blogger-sin-ser-un-experto-en_16.html
Cualquier cosa pregunta lo que necesites, es añadir un estilo al estilo que tengas del menú para indicar el padding y background-color con el que deseas trabajar.
hola una pregunta como puedo poner en un blog los enlaces que tienes con vista en miniatura donde dice: Puede interesarte tambien.
ResponderEliminarmuchas gracias y un saludo
Hola!,
Eliminarla manera más sencilla de conseguir eso que pides: http://www.diariosdelanube.com/2013/10/anade-un-componente-de-entradas.html
Cualquier duda al respecto escribe lo que necesites. Un saludo.
Hola lo puse en mi blog http://blogcompartidodenegocios.blogspot.com.es y las etiquetas funciona bien que no aparece el mensaje pero tengo 2 post publicados y al pulsar aparecen los dos en inicio a pesar de poner las respectivas etiquetas a cada uno, al buscar en el segundo post no aparece pulsando en su categoría, me podrías decir que hice mal? te dejo el código sera que tiene que haber un post por categoría para que funcione,? te dejo mi correo y te agradecería tu inestimable ayuda y muy buen post,saludos elcanario.
ResponderEliminar..................................................................................................................
<ul id="menu">
<li><a class="selected" href="http://blogcompartidodenegocios.blogspot.com.es/">Inicio</a></li>
<li><a href="http://blogcompartidodenegocios.blogspot.com.es/search/label/Invita">Invita</a></li>
<li><a href="http://blogcompartidodenegocios.blogspot.com.es/search/label/herramientas">Herramientas</a></li>
<li><a href="http://blogcompartidodenegocios.blogspot.com.es/search/label/trafico">Trafico</a></li>
<li><a href="http://blogcompartidodenegocios.blogspot.com.es/search/label/anuncios">Anuncios</a></li>
<li><a hrf="http://blogcompartidodenegocios.blogspot.com.es/search/label/trabajamos juntos?">Trabajamos Juntos?</a></li>
<li><a hrf="http://blogcompartidodenegocios.blogspot.com.es/search/label/Testimonios">Testimonios</a></li>
<li><a hrf="http://blogcompartidodenegocios.blogspot.com.es/search/label/contactar">Contactar</a></li>
<li><a hrf="http://blogcompartidodenegocios.blogspot.com.es/search/label/ mas">Mas>> </a></li> </ul>
Las etiquetas deben coincidir mayúsculas y minúsculas. Observa que cierres bien todas las etiquetas. Tienes algunos tags del código mal cerrados. Ponte el código a parte en un word o similar y tabúlalo para localizar cierres de etiqeuta incorrectos o etiquetas sin cerrar.
EliminarUn saludo!
Hola Miguel. En primer lugar, millones de gracias por ser tan amable, por tanto esfuerzo y por proporcionar una ayuda tan detallada a todos los que la necesitan.
ResponderEliminarY en segundo, te escribo porque estoy desesperada! Acabo de retomar un blog que inicié ya hace más de un año, pero que dejé de lado porque no había manera de conseguir el diseño que quería. Así que ahora que tengo un poco más de tiempo quisiera dedicárselo.
Después de dos días casi por fin he logrado hacer un menú para el blog!! Jaja Pero no hay manera, después de muchas horas, de conseguir cambiar el color de dicho menú, y el color de las letras. Así que esa era mi duda!! Me sale en gris. Pero lo quiero negro. ¿Qué puedo hacer? He visto en muchas páginas algunos códigos que poner antes de "" , pero no me funciona. Es más, tú lo explicas aquí: http://www.diariosdelanube.com/2013/11/crea-una-barra-de-menus-que-quede.html , pero no se exactamente donde debo poner dicho código y estoy saturadísima.
Más adelante quiero cambiar la cabecera con una imagen de Photoshop, porque ahora mismo tengo un diseño muy muy simple. Pero lo que necesito ahora mismo es esclarecer mis dudas respecto a la modificación de color y tamaño de barra de menú.
Un saludo enorme y millones de gracias de nuevo, Miguel.
Ana
¡Hola Ana!,
Eliminar- pásame la dirección de tu Blog y así veo qué clase de tu hoja de estilo referencia al menú.
- Para lo del título, te recomiendo esta guía: http://www.diariosdelanube.com/2013/05/anade-una-buena-imagen-de-fondo-al.html
Un saludo y ánimo que al final sale ;)
Aquí tienes, Miguel: http://informaanagarces.blogspot.com.es/
EliminarMe gustaría cambiar el tamaño de fuente de la barra de menú y el color. A ver si es posible :-(
Voy a probar ahora que tengo un poquito de tiempo lo del título!!!
Muchísimas gracias!!!!! Qué ganas de darle una nueva cara al blog!
Hola Miguel!! Disculpa porque te he preguntado cómo cambiar la barra de menú color y fuente, pero lo acabo de descubrir!!! No sé por qué razón, antes cuando entraba para personalizar la plantilla no me aparecían tantas opciones, sin embargo ahora en la parte de "Avanzado", me da la opción de modificar 'Título de blog', 'Texto de las pestañas', 'Fondo de las pestañas'... Que es lo que yo buscaba!
EliminarVoy a ir con la portada a ver si consigo cambiarla. Un saludo enorme!!!!!!! Gracias de nuevo!!
Me alegro mucho Ana ;) para cualquier cosa aquí estaré. Un saludo y gracias por participar.
EliminarMuchas gracias, me ha servido de mucho para poder poner pestañas en mi blog,
ResponderEliminarMuchas gracias a ti, me alegro que te haya servidor. Cualquier cosa aquí estoy. Un saludo y gracias de nuevo por participar.
EliminarEl único problema que tengo, es que me aparecen todas las entradas en la pestaña de inicio, se pueden eliminar de hay y que aparezcan solo en su categoria. Muchas gracias
ResponderEliminarhttp://regalitos-para-ti.blogspot.com.es
Hola,
Eliminardentro de Blogger, en la opción de menú "Diseño" y después en la página de la derecha en el gadget donde pone "Entradas" si lo editas puedes limitar la cantidad de entradas a mostrar en tu página principal.
Si no te referías a esto o no he respondido tu pregunta, me lo dices e intentamos arreglarlo. Cualquier duda aquí me tienes.
Un saludo y muchas gracias por participar.
Hola, quisiera que me ayudarás, tengo bien las entradas, son 6 en la barra de menú, pero 2 me aparecen en la barra horizontal y las otras 4 me aparecen más abajo, y lo que yo quiero es que aparezcan todas acomodadas en la barra horizontal, ¿Cómo le hago? Gracias.
ResponderEliminarHola Danni,
ResponderEliminarel problema es el contenedor que almacena tu menú. Simplificando al máximo, Imagina que tienes un menú que mide de largo 1000 píxeles de largo y lo ves en una pantalla de 800 píxeles de largo... cuando el contenido (el menú) rebasa el contenedor (la resolución de la pantalla), los 200 píxeles restantes trata de dibujarlos justo en el siguiente "espacio" que queda libre.
Para esto debes modificar tus hojas de estilo (.css) para o disminuir el tamaño de las letras, incrementar el tamaño del contenedor... esto depende de cada plantilla, cómo está montada y la resolución con la que lo estás viendo.
Si quieres pásame el enlace y te digo qué clases de tus hojas de estilo tendrías que cambiar. Si no, otra opción es reducir la cantidad de categorías para que "quepan".
Un saludo
Mi blog es http://dannialeexonwonderland.blogspot.mx/ como podrás notar apenas lo estoy creando, no tiene mucho contenido y tengo otra duda, no puedo poner entradas en ceda sección del menú, todas se publican en la principal. Necesito ayuda con eso también, gracias. Saludos
EliminarHola Danni,
EliminarLas entradas en Blogger se muestran en la página principal por defecto.
Piensa que al tratarse de un Blog es como debe mostrarse.
Puedes probar a reducir el número de entradas que se visualizan en la opción diseño dentro del gadget "entradas". Prueba a ponerlo a cero, pero no te lo recomiendo, creo que deberías mostrar las entradas en la principal.
Un saludo.
Qué excelente post, sin duda ayudas a muchos y eres muy generoso con tus explicaciones. También te agradezco toda la información gratuita que publicas y tan útil. Te felicito.
ResponderEliminarSaludos.
Muchas gracias DMClarisa, es un placer poder ayudar, es para lo que estoy aquí. Cuando recibo un feedback tan positivo me encanta ver que pueda servir a la gente que lo necesite. Muchas gracias por tu apoyo y muchas gracias por participar. A tu servicio.
EliminarHola Miguel, me puedes ayudar por favor como pongo lqas etiquetas en el codigo del menu, ya que cuando hago clic en el menu que tengo, me sale un mensaje diciendo que no hay entrada con la etiqueta, gracias por la ayuda de antemano
ResponderEliminarHola Jorge,
Eliminarno te preocupes, eso sucede porque lo que pones al lado de "/search/label/" y el nombre de tu etiqueta debe coincidir en mayúsculas-minúsculas-acentos con los nombres de las etiquetas que pongas a tus entradas.
En el editor de entradas (donde escribes tus artículos) es donde puedes poner tus etiquetas con mayor facilidad. A la derecha fíjate que hay un apartado que se llama "Etiquetas" donde puedes añadirlas.
La idea es que la opción de menú que pulse el usuario "llame" a todas las entradas que contengan la etiqueta que hayas puesto después de /search/label.
Si hay algo que no hayas comprendido, escribe de nuevo. Paciencia que al final sale. Un saludo!!!
Hola Miguel, muchas gracias por tomarte el tiempo de ayudarme, ya intente lo que me dijiste, pero no tengo resultado, lo que quería es como se vincula a la pagina que quiero, cuando escojo una pestaña, y como hago para ingresar información en esa pestaña, ya las tengo creadas siguiendo tus pasos, esta es la dirección http://destinosviviplacer.blogspot.com/ , pero como hago para ingresar información en esas pestañas, poque si haces clic me sale lo mismo, no se donde ni como ingresar la información, ayudame por favor con eso.
EliminarMuachas gracias de antemano por tu gentileza
saludos
Es que, tal como comento en la guía, va o a través de /search/label/etiqueta o llamando a una página. Todo debes tocarlo en el gadget HTML/Javascrtipt que añadas. Ahí pones las direcciones a las que quieres llamar cuando se pulse en una de las categorías del menú.
EliminarPasos 3 y 4.
Un saludo,
Recuerda también que cuando has puesto en tu Blog el href="http://destinosviviplacer.blogspot.com//search/label/Cusco - Machu Picchu" debes etiquetar las entradas que quieres que salgan cuando pulsen ahí con la etiqueta "Cusco - Machu Picchu". Para ello fíjate en el paso 5) donde te viene cómo editar las etiquetas de las entradas.
Eliminar¡Un saludo de nuevo!
Hola mIGUEL, MICHAS GRACIAS POR LA AYUDA Y POR EL TIEMPO, SABES QUE YA LO PUDE HACER, ahora te hago otra pregunta, como puedo hacer para cuando habran la pagina principal del blog no salga todos la información de las otras ventanas de las pestañas que tengo? y necesito saber por favor si dentro de cada pestaña se puede hacer otras pestañas?
Eliminargarcias de antemano
saludos
No he entendido bien lo de las opciones de la página principal.
EliminarPara poner subopciones de menú, puedes probar esta guía: http://www.diariosdelanube.com/2013/04/crea-un-menu-con-subopciones-en-blogger.html
Un saludo y gracias por participar.
Hola Miguel, estoy haciendo mi primer blog...es muy dificil para mi por la falta de experiencia y el problema que al crear el blog no despliega el menú principal horizontal...me gustaria saber si me puedes ayudar
ResponderEliminarTranquilo, hagámoslo por parets y verás como al fial sale.
EliminarVeamos, por dónde has comenzado, ¿estás ne el paso 1?. Y por otro lado, luego decidimos dónde colocarlo.
Un saludo!,
Gracias por contestar Miguel, fíjate que logré colocar el menú, aparece desplegado en mi blog pero no abren dos de las pestañas, me envian un mensaje que dice: que la pagina que está buscando en éste blog no existe:
EliminarOtra de las pestañas al tratar de desplegarla dice así:
Not Found
The requested URL /search/label/oportunidad de negocios sin inversion was not found on this server.
Additionally, a 404 Not Found error was encountered while trying to use an ErrorDocument to handle the request.
¿Me puedes ayudar?
Es porque en tus entradas no has puesto en alguna de ellas la etiqueta "oportunidad".
EliminarComentame si lo entendiste.
Un saludo y gracias por participar.
te daré mi link para que le des un vistazo:
ResponderEliminarhttp://masvidayplenitud.blogspot.com/
Hola Nelson.
EliminarLo que está ocurriendo es que no hay entradas en tu blog con la etiqueta "oportunidad". Cuando pones en el código /search/label/oportunidad quiere decir que se muestren todas las entradas que tengan la etiqueta "oportunidad".
¿Lo comprendes?, si no te resuelve la duda pregunta sin problema.
Un saludo!
Hola Miguel!! Primero quiero agradacerte tu ayuda, estoy creando un blog, no tengo ni idea, llevaba horas y horas invertidas en intentos para ponerle secciones y sólo lo he conseguido con tu post. Muchísimas gracias, encontrar estas cosas y de forma desinteresada es increible.
ResponderEliminarAhora vienen mis preguntas:
1º He copiado tus códigos, pero necesitaba tres secciones mas y al añadirlas me aparecen en el blog con un punto delante, ¿cómo puedo quitarlo?
la 2º pregunta es de otra índole, ¿tú sabes porqué mi blog no aparece en los motores de búsqueda?
muchísimas gracias por todo
Hola!,
EliminarEl "punto" delante puede ser por las hojas de estilo. Si quieres ponme la dirección de tu Blog y te digo dónde tienes que tocar para quitarlo.
Para posicionar tu Blog, ten mucha paciencia y poco a poco, día a día ve ejecutando los pasos de esta guía que seguro te ayudarán: http://www.diariosdelanube.com/2013/09/aprende-practicar-seo-y-mejorar-el.html
Un saludo y muchas gracias por participar.
Gracias a ti!!! por tu ayuda , por contestar, por todo....un millón de gracias.
ResponderEliminarYa aparezco en Internet!!
Esta es la dirección del blog:
http://towerbridgegijon.blogspot.com.es/
No tengo ni idea de que son las hojas de estilo. A ver si consigo quitar esos puntos!
Saludos y muchísimas gracias
Genial, gracias a ti. Ahora a disfrutarlo.
EliminarUn saludo y muchas gracias por participar.
Excelente post, me sentí ingeniero de sistemas por un momento.
ResponderEliminarTodo funcionó y corrió a la perfección. GRACIAS!
Me alegro muchísimo. Para eso estamos. Cualquier cosa aquí me tienes.
EliminarUn saludo y gracias a ti por participar.
Hola Miguel, desde que te he descubierto, soy tu fan, jejeje, me estás solucionando muchas de las dudas que tenía para ir mejorando mi blog, y con el tiempo que llevaba buscando información sobre la que tratas aquí y tan clara.... ha sido muy fácil!!!!!!!
ResponderEliminarPeeeeero hay algo que no debo hacer bien, porque una vez creado mi menu, y poniendo las etiquetas igual que en el menu (mayusculas, minusculas, espacios.... he leído cometarios anteriores) me sigue sin funcionar. No sé si será que las entradas son antiguas (llevo con el blog algo más de un año), pero en teoría eso da igual ¿no? Bueno, si me das alguna idea de por donde está el error, te lo agradecería.. Un saludo
Hola Karmela, una alegría leer comentarios tan positivos ;)
EliminarDame la dirección del Blog y así entro y veo qué puede estar pasando en el código.
No te preocupes que al final sale ;)
Un saludo y gracias por participar.
Jejeje, te iba a escribir para decirte que lo acabo de solucionar ;) GRACIAS!!!!
Eliminarjajaja, me alegro que te funcione entonces Karmela. Un placer y gracias a ti por participar.
EliminarEl problema que tengo es que quiero crear una pestaña independiente de la pagina de inicio y no puedo. Por ej.: Crear la pestaña "Imagenes" y que dicha imagen SOLO se aloje como entrada en dicha pestaña y que no aparezca a su vez (se repita la misma entrada) en el menu de inicio. He probado ya varias formas y no lo he podido conseguir...Sera que realmente no se puede en blogger 2014?? Si sabes de alguna solucion, por favor, avisame. Saludos!!!
ResponderEliminarHola pacocamorra!,
Eliminarcreo que si he entendido bien, deseas crear páginas. O sea, no entradas que se ven desde la página principal del Blog sino páginas. Dentro de Blogger, fíjate a la izquierda la opción "páginas" ahí puedes crearte una y ponerla como enlace en el menú sin problemas.
No sé si era eso a lo que te referías... si no lo es pregunta sin problema.
Un saludo y muchas gracias por participar.
Lo que quiero es crear entradas en una pestaña que sea independiente de la pagina princpal. Que esas entradas solo se vean dentro de esa pestaña y que no aparezcan a su vez en la pagina principal. El crear una pagina me permite esa independencia pero no me permite crear distintas entradas en esa pestaña.
EliminarEn el caso de publicar imagenes en esa pagina, tendria que ubicarlas una debajo de la otra, ya que no puedo crear una entrada para cada imagen.
La otra opcion es crear entradas, pero volvemos al problema anterior: Esas entradas, ademas de aparecer dentro de su correspondiente pestaña, tambien aparecen en la pagina principal, y eso es lo que no quiero...
Saludos estimado Miguel, y gracias por tu paciencia!!!
Hola,
Eliminarse puede hacer de muchas maneras:
- Buscando una plantilla que se adapte a tus necesidades en Blogger y poniéndola directamente en tu web: http://www.diariosdelanube.com/2013/11/personaliza-tu-plantilla-blogger.html
- Puedes crear tú directamente pestañas en tu web por medio de HTML, lo que pasa que en la página principal deberás combinarlo con el XHMTL de Blogger.
- Si usas (quito < y > para que me deje meter el comentario) b:if cond='data:blog.pageType == "item"' delante de una parte del código XHTML de Blogger, significa (como verás en la guía que te he puesto arriba) que sólo se mostrará lo que haya dentro del if cuando estés en el detalle de una entrada, no en la página principal.
- Otra manera sería crear enlaces a páginas de Blogger (no entradas, páginas) desde la página principal para que presenten las imágenes que deseas.
Escribe si te quedan dudas y buscamos soluciones. Un saludo!!!
Hola Miguel! Estoy creando un blog y soy muy novata en todo esto; tu blog me está siendo de mucha ayuda así que, antes de nada, muchas gracias por lo que haces.
ResponderEliminarHe seguido tus instrucciones y lo tengo casi conseguido, pero en la barra que he creado donde aparecen los contenidos de mi blog también aparece el icono de herramientas de edición cuando entro en el blog como visitante (no como admin). Es decir, la barra me ha quedado: "sección1, sección 2, sección 3, sección 4 e icono de edición". ¿Sabes cómo puedo arreglarlo? He revisado el html, pero no hay nada que me llame la atención particularmente que diste del código de tu ejemplo (aunque yo no sé de programación)
Hola Diecisiete, gracias por tu apoyo, eso hace que tire p'lante ;)
EliminarEl icono que sale cuando entras en modo "admin" si se te ha quedado en el menú lo puedes quitar buscando SÓLO DENTRO DEL COMPONENTE DEL MENÚ el texto b:include name='quickedit'/ (no te pongo < y > para que no de error al guardar el comentario). Ese "quickedit" es el responsable de que te aparezca el icono de configuración cuando entras en modo admin (o en tu caso incluso cuando no estás en modo admin).
Es en la plantilla del Blog, en el componente del menú quitar lo del quickedit y listo!!! pero recuerda hacer copia de seguridad para prevenir problemas.
Un saludo, si no te funciona me dices. Gracias por participar.
Hola, Miguel! Acabo de repetir el proceso y ya he resuelto el problema. De nuevo, muchas gracias :)
EliminarUis! No había visto tu respuesta. No obstante, como digo, he repetido todo -bien hecho- y ya está todo bien. Muchas gracias por tu ayuda:)
EliminarGenial Diecisiete, me alegro que lo resolvieras. Cualquier cosa aquí estoy si necesitas ayuda con el Blog. Un saludo y muchas gracias por participar.
EliminarHola Miguel!
ResponderEliminarTus explicaciones me han funcionado a la perfección y por fin ya tengo un menú de pestañas superior horizontal: explicas muy bien. Ahora me queda sólo una duda aunque no sé si se peude resolver: veo que el menú de pestañas queda muy pegado a la sidebar y a las entradas del blog, y me gustaría saber si es posible aumentar el espacio de separación para que estéticamente no parezca que está todo muy junto.
Mi blos es: http://unllocontothipat.blogspot.com.es/
Mucísimas gracias por compartir tus conocimientos, en serio.
Saludos,
Pat
Hola Pat, gracias por los ánimos, intento ayudar y es cansado pero se agradece con gente como tú.
EliminarPara mover el menú y distanciarlo de las entradas debes utilizar las hojas de estilo de tu Blog:
Este estilo es el que tienes para ello, fíjate que he añadido un 50px (en plan orientativo, puedes variar con el tamaño que prefieras) para aumentar la distancia inferior (la que va del menú a las entradas). :
.tabs-inner .widget ul {
padding: 2px 25px 50px; /*este 50px lo puedes variar para cambiar la distancia*/
max-height: 34px;
background: transparent none no-repeat scroll left;
}
Debes sobreescribir el estilo de tu Blog con este para que tome la distancia que desees.
Para tocar las hojas de estilo te recomiendo esta lectura: http://www.diariosdelanube.com/2013/07/guia-para-trabajar-con-hojas-de-estilo.html Debes hacer lo que indico en la opción A de esta guía poniendo el estilo que te he pasado (varía el valor con la distancia que desees puedes poner 10, 20, 30, lo que prefieras, no tiene porqué ser 50px).
Un saludo!!!. Cualquier duda me dices.
Ostras, qué bien! Me pongo a ello en seguida y ya te explico si me sale bien. Muchísimas gracias por la rapidez en la respuesta. Recomendaré esta página a todo el mundo!
ResponderEliminarUn saludo,
Pat
Gracias a ti Pat, un placer ayudar en lo que me sea posible. Un saludo!
EliminarHola Miguel!
ResponderEliminarTu ayuda me fue genial y ya he podido separar el Menú y distanciarlo de las entradas: http://unllocontothipat.blogspot.com.es/
Muchas gracias!!!!!
Pat
Gracias a ti Pat, me alegro que todo te fuera bien. Cualquier cosa aquí estoy. Saludos!!!
EliminarHola, genial me ayudaste mucho. Pero tengo una duda. Etiqueto la entrada con el código y si, me aparece en la pagina que debería ir pero también en la principal. Puedo hacer que solo me aparezca en una secundaria?
ResponderEliminarHola!, lo que pides se puede hacer, lo que sucede que en los Blogs, todo está pensado para que se muestre en la página principal (porque las entradas se muestra "biográficamente", por tiempo). Para hacer lo que quieres, puedes llamar a páginas. En Blogger te creas una página y en el enlace llamas a la página. Eso sí, te recomiendo que no lo hagas con todo, deja que las entradas salgan en la principal y sólo con algunas páginas, las muestras en "página a parte" (por ejemplo yo lo hago con la mía de contacto o con la que llamo "sitemap").
EliminarUn saludo!!!
Hola, necesito ayuda! haha creo que hice algo mal, hice los pasos pero al momento ver las paginas me siguen apareciendo en blanco, o con lo que previamente tenía escrito y no se porque... te dejo mi blog para ver si me entiendes mejor, quiero que en el menu salga como tu blog :(
ResponderEliminarUn saludo y espero puedas ayudarme.
Hola,
Eliminarcuando salen las páginas en blanco es porque no ha localizado contenido. Recuerda que las etiquetas de tus entradas deben coincidir en mayúsculas y minúsculas con lo que pongas después de /label/ en las direcciones de tu menú.
Si este te cuesta no te preocupes y realiza este otro que puede ser más asequible: http://www.diariosdelanube.com/2014/05/como-poner-un-menu-en-blogger-sin-tener.html
Cualquier duda vuelve a preguntar lo que necesites y si no intenta esa otra guía que te he pasado.
Un saludo y gracias por participar.
Hola, mil gracias, hice el otro jajaja ahora me quedo la duda de si puedo cambiar el tamaño de las pestañas por que se ven solo al principio y después no tiene nada si me puedes ayudar sería excelente.
EliminarPD: Felicidades me encanta tu pág. y sirve de mucha ayuda a novatos como nosotros.
Gracias :)
Encantado de ayudar. Para cambiar el tamaño o el aspecto de algo en el Blog tienes que tocar en las hojas de estilo. Este tutorial te vendrá al pelo: http://www.diariosdelanube.com/2013/07/guia-para-trabajar-con-hojas-de-estilo.html
EliminarCualquier duda me tienes por aquí. Un saludo!!!
Hola M.j, un placer ayudar. Si haces "clic" y te pone no se ha recibido ningún dato puede ser por:
ResponderEliminar- No haber puesto la etiqueta después de /search
- Que la etiqueta que hayas puesto no coincida en alguna letra o mayúsculas/minúsculas con la que hayas puesto en las entradas que quieres que salgan cuando se pulsa en la opción.
Un saludo y cualquier cosa pregunta.
¡Gracias por este sencillo y perfecto menú!
ResponderEliminarGracias a ti, siempre es un placer ayudar y ver que sirve a la gente. Un saludo!!!
EliminarHola!! Gracias a este post he puesto menú a mi blog! ^^
ResponderEliminarPero ahora me gustaría que cuando alguien apretase en una de las pestañas, salieran todos los post agrupados en esa pestaña en pequeñito,sin estar desarrollados por completo como ahora,y tengan que hacer roll con el ratón para ver todo lo que hay en esta pestaña.No sé si se me entiende...estoy intentando encontrar algo por google,pero tampoco sé qué palabras usar =P
Te dejo nuestro blog por si quieres echarle un vistacillo y a ver si me puedes ayudar! Saludos!
Uy se me ha olvidado dejarte el link jajaja qué prisas!
Eliminarhermanasdehambre.blogspot.com.es
Hola,
Eliminareso que comentas es bastante complicado, me explico:
tendrías que entrar en el feed de tu Blog (que tiene todas tus entradas y sus actualizaciones), leerlo y dibujar dinámicamente "subopciones" de menú... es decir, es complejo.
Un saludo!!!
muchisimas gracias, me ayudaste mucho!
ResponderEliminarGracias a ti Jessica, un placer servir de ayuda. Gracias también por tu feedback. Un abrazo.
EliminarMUY_BUENA_LA_EXPLICACIÓN_ME_PARECE_EXCELENTE_APORTE_SALUDOS...PLAY
ResponderEliminarUn placer ayudar Manuel!!!, cualquier duda aquí me tienes. Saludos!!!
EliminarHola
ResponderEliminarPrimero agradecerte por este buen tutorial y segundo preguntarte; ya tengo mi menu creado pero quisiera centrarlo y en todas las paginas dice que en css copie .PageList {text-align:right !important;}
.PageList li {display:inline !important; float:none !important;}
pero no me hace ningún cambio!! ¿Cómo puedo centrar mi menu?
Hola, encantado de ayudar.
EliminarPor lo que he visto está centrado, pero se produce un efecto óptico con la imagen del título que hace que el menú, al tener menos opciones que las necesarias para "cuadrar" el texto bajo el título, parezca que queda a la izquierda.
El menú está metido dentro de un contenedor que mide de mínimo y de máximo 880px llamado ".content-outer, content-fauxcolumn-outer, .region-inner". Dentro de él está intentando dibujar cada opción de menú y son menos que las necesarias para que queden "centradas" en 880px.
Lo mejor sería quizás ir probando en distintas resoluciones poniendo en el estilo ".tabs-inner .section:first-child ul" un "margin-left: 13%;" o el porcentaje (para que se recalcule en función de la resolución) que mejor pueda encajar con la cantidad de opciones que utilices. Así a primera vista podría ser el 13%...
Prueba con esta opción. Para ver cómo tocar cualquier cosa de la presentación de tu Blog, te será muy útil esta entrada: http://www.diariosdelanube.com/2013/07/guia-para-trabajar-con-hojas-de-estilo.html
Cualquier duda aquí me tienes.
Un saludo!
buenas miguel te dejo mi link miramelo que ando perdio y dime porque se asi quiero que cada pestaña valla y cuando entras que salga lo de inicio no lo de productos por todo lo demas super genial www.dvccupcakes.blogspot.com y mi correo danivalencia@gmail.com un saludo
ResponderEliminarHola Daniel.
ResponderEliminarNo estoy seguro de haber entendido, yo veo que está todo bien... a mí me sale primero el formulario de contacto y después los productos... Si me equivoco escríbeme.
Muchas gracias, me parecía muy complicado en otros sitios, y con tu tuto me ha parecido todo lo contrario.
ResponderEliminarMe ha ido genial.
Mil gracias de nuevo :)
Jope, antes hablo y antes me falla...
EliminarEn una de las secciones sí me ha ido bien, pero en otra no. He copiado y pegado tal cuál el nombre de la sección después de label, y no va.
¿Qué puede fallar?
Me autorespondo, he cambiado el nombre de la etiqueta y sí me funciona... En fín le pondré otro título :P
ResponderEliminarGracias por el tuto, ahora a ver si consigo quitar el mensaje de mostrar todos ;)
Un placer Nayna, me alegra mucho que te haya funcionado. Al principio siempre hay alguna letra o mayúscula que se nos escapa al poner las etiquetas en el menú ;) es normal.
EliminarQue lo disfrutes y cualquier cosa aquí estoy.
Muchas gracias.