En realidad, mostrar el resumen de la entrada es una tarea extremadamente sencilla, pero cuando uno está empezando en el nobel arte del "Blogging" todo es un nuevo mundo por descubrir y nada es sencillo.
Déjame explicarte paso a paso cómo crear tu resumen de entrada para cada entrada de tu Blog y que puedas disfrutar así de una presentación más profesional y sencilla de utilizar para tus lectores.
¿Qué es el resumen de entrada en Blogger?
Simplemente la "entradilla" que se muestra después del título de cada entrada de un Blog en la página principal.
Un ejemplo de resumen de entrada
- En lugar de mostrarse la entrada al completo, simplemente se observan las primeras líneas de texto de la entrada a modo de resumen.
- En muchos blogs, además de mostrar el resumen, suele añadirse un texto "Leer más" en el que el usuario puede hacer "click" para acceder al contenido de la entrada.
- Igualmente, si no se utiliza el "Leer más", el usuario podrá acceder al detalle de la entrada haciendo "clik" en el título o la imagen de portada de la misma.
¿Cómo pongo el resumen de entrada en mi Blog?
1) Activa la posibilidad de utilizar resumen de entrada en la página principal de tu Blog.
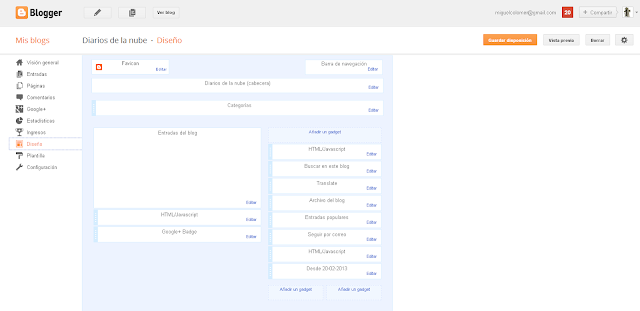
Dentro de Blogger nos fijamos en el menú de la izquierda y pulsamos sobre la opción "Diseño".
 |
| Zona de diseño de plantilla |
2) Si hacemos "clic" en el Gadget central "Entradas del Blog", nos aparecerá una pantalla con una caja de texto con el literal "Texto del enlace de la página de entrada:". En él podemos cambiar el texto por defecto para poner otra cosa en lugar de "leer más" y podremos activar su funcionalidad para que se presente el resumen en la página principal del Blog con ese texto.
 |
| Aparece marcado en rojo el texto para el enlace del salto de línea. Por defecto pone "Más información". |
3) Por último, en aquellas entrada donde necesites mostrar el resumen de entrada en la página principal de tu Blog, haz lo siguiente:
- Accede al editor de entradas, haz "click" en la entrada sobre la que deseas mostrar el resumen de entrada.
- Marca la "zona de corte" con el icono "Salto de línea" desde la posición donde queramos que finalice el resumen y después se muestre el texto del contenido de la entrada al completo.
 |
| Pantalla de edición de entrada donde se remarca el icono de salto de línea y el artefacto que identifica su inserción |
- Cuando pulsamos en el icono salto de línea marcado en la parte superior de la imagen anterior con el icono con una "hoja cortada en dos partes", nos aparece la barra horizontal que he marcado igualmente en rojo. Se dibuja una "zona de corte" que es donde deseamos crear el salto de línea y hasta la cual se mostrará el texto de entradilla seguido de "leer más".
¡Eso es todo!, crear la entradilla para tus entradas es muy fácil. Cualquier duda que tengas, estoy en los comentarios.




Sigo todos los pasos y mi blog sigue igual, no falta algo para activar esta función o tarda en actualizarse?
ResponderEliminarHola, esta función se actualiza al momento, no debería darte problemas. ¿Tu plantilla está hecha para mostrar el resumen acompañado del texto para entrar al detalle?. Por ejemplo mi plantilla muestra el título y la foto pero no el enlace con más información, a mis entradas se accede haciendo clik en el título o en la imagen de portada.
EliminarUn saludo.
Si no lo tienes, puedes añadirlo buscando en el código de tu plantilla este código que te muestro (quito el > para que permita dejar el comentario):
Eliminar<b:if cond='data:post.hasJumpLink'
<div class='jump-link' <a expr:href='data:post.url + "#more"' expr:title='data:post.title' <data:post.jumpText/ </a
</div </b:if
El "jumplink" es el enlace que se activa con el texto "más información" o "leer más" o el que pongas, siempre que hayas hecho el paso 1).
Un saludo y muchas gracias,
HOla Miguel Angel
EliminarYo tengo un blog basado en la plantilla Dinamic Views Magazine.
Quería poner un "seguir leyendo" en la entradilla, pero allí no me deja hacer nada.
He seguido los pasos normales modificando la entrada, y el diseño, pero no se aplica.
También he probado añadiendo al CCS lo que le decías a Sol Flores, pero no sucede nada.
Te dejo el enlace a mi blog www.luzenndokh.com
Quiero hacerlo porque me consta que hay gente que no ha leido la entrada que sale más grande, porque creen que todo el contenido es el que ven, y no le dan a abrirla.
Yo lo he solucionado poniendo "seguir leyendo" con hipervínculo a la entrada, pero claro, cuando la abres sale también esa frase y es un poco chapucero.
Espero que puedas ayudarme. Gracias
Hola Ana,
Eliminarel problema que las plantillas dinámicas de Blogger funcionan de esa manera, sin el botón leer más. Yo en mi web también lo tengo quitado. Lo que si funciona es "el corte" de texto donde lo pongas. Observa dentro de Blogger en la opción "diseño", en el gadget principal, dentro de sus opciones, si tienes disponible la adición del botón "leer más".
Si no la tuvieras disponible, tendrías que retocar código para añadir la funcionalidad y eso ya es algo más complejo.
En esta entrada explico todos los detalles para decorar y cambiar el aspecto del citado botón: http://www.diariosdelanube.com/2013/06/consigue-mejorar-el-texto-mas.html
Cualquier cosa aquí me tienes.
Un saludo!
Gracias por responderme tan pronto Miguel... la verdad no sé si mi pantilla está hecha para mostrar el resumen acompañado del texto para entrar al detalle. No entiendo a qué te refieres cuando me dices SI NO LO TIENES...si no tengo qué y donde busco el código de mi plantilla?......Busqué en CONFIGURACION de PLANTILLA a la derecha y allí en PLANTILLA DE ENTRADA pegué el código que me apuntaste, pero me dice esto: "Tu HTML no puede aceptarse: La etiqueta está rota.: B"... hago el paso 1, se me abre una ventana igual a tu impresión de pantalla, le doy en aceptar sin mover nada más y no pasa nada....Me gustaría tener las entradas igual a las tuyas, sin resumen por el momento. La verdad es que no entiendo nada de blogs y a veces me angustio tanto que me dan ganas de cerrarlo. Tampoco he podido monetrizar mi blog...me pierdo de un paso a otro. Te dejo el enlace a mi blog y ojalá tengas la paciencia y el tiempo para poder ayudarme http://solensumundodepapel.blogspot.mx/
ResponderEliminarEse código que te he puesto sirve para que se muestre el texto con el enlace "leer más". Si quieres que no salga ese texto borrarlo o comentarlo es la mejor opción pero antes deberias hacer una copia de seguridad para no estropear nada.
EliminarMi consejo es que si no te gusta la plantilla busques una plantilla responsive prediseñada que cuestan como mucho 30€ y la utilices según tus necesidades. El tocar en la plantilla sin tener fundamentos técnicos implica hacer copias de seguridad y probar.
Para monetizar el blog puedes utilizar el buscador y localizar la guía sobre AdSense que tengo publicada a tal efecto.
Hay que tener paciencia e ir probando, todo poco a poco, sin prisa.
Un saludo!
Muchas gracias, me ha ayudado mucho!
ResponderEliminarMe alegro que te sirviera. Un saludo!
EliminarHola,gracias por tu información he conseguido poner el resumen en la entrada de mi blog, pero solo me sale al publicar en google,si comparto en otro perfil no sale, me gustaría saber que hago mal,gracias.
ResponderEliminarHola, eso son los conocidos como fragmentos sociales. Son la parte de la entrada de tu blog que quieres que se visualice cuando lo compartes a través de redes sociales.
EliminarEsra guía te ayudará a conseguirlo (copia y pega en la barra de direcciones de tu navegador la dirección): http://www.diariosdelanube.com/2014/05/personaliza-los-fragmentos-de-tus.html
Cualquier cosa aquí estoy.
Un saludo y muchas gracias por participar.
Hola, eso son los conocidos como fragmentos sociales. Son la parte de la entrada de tu blog que quieres que se visualice cuando lo compartes a través de redes sociales.
EliminarEsra guía te ayudará a conseguirlo (copia y pega en la barra de direcciones de tu navegador la dirección): http://www.diariosdelanube.com/2014/05/personaliza-los-fragmentos-de-tus.html
Cualquier cosa aquí estoy.
Un saludo y muchas gracias por participar.
Hola. ¿Cómo puedo poner una imgen en mi resumen de entrada? Utilizo una plantilla que me descargué llamada Ajaxify, y a penas me deja modificarla. Un saludo y gracias de antemano.
ResponderEliminarCada plantilla es un mundo y modificarla no es fácil. Observa que la primera imagen de tu post debe ser, según esa plantilla de unos 500 píxeles de ancho por 332 de alto. Si es más pequeña la imagen, es posible que no salga en el resumen.
EliminarHaz la prueba de poner una imagen más grande y me cuentas.
Un saludo!
Mis resumenes se ven muy cortos y al añadirle el salto de linea siguen igual, algun consejo? mi blog es https://brian-play.blogspot.com/
ResponderEliminarsaludos.
Los resúmenes te los está haciendo algún javascript de la plantilla. Quizás viendo alguna variable donde almacene el número de líneas o similar, puedas aumentar la cantidad de texto que entra. Recuerda también que pones la marca de "corte" para hacer el resumen, quizás ésta está demasiado arriba.
ResponderEliminarSi no depende de la marca de corte, entonces es fijo el javascript de la plantilla el que se encarga de montar ese resumen y lo suyo sería encontrar la variable donde decide cuántas líneas mostrar.
Un saludo!
Perdón. Tengo una duda, pero creo que no iría aquí. Verás, tengo un blog con unas entradas a modo de índice, pero debido a la acumulación de elementos en algunos casos se está haciendo complicado buscar los últimos.
ResponderEliminarLa entrada en concreto es esta: http://megaliticia.blogspot.com.es/2016/11/petroglifos-de-pontevedra_24.html
Lo que quería hacer sería: Mantener al principio los dos mapas y luego debajo de ellos poner algún enlace con nombres de zona (por ejemplo: Pontevedra Norte, Pontevedra Sur, Pontevedra Este y Pontevedra Oeste). Si alguien solo tiene interés en ir a ver los de la última zona (Oeste) hay alguna forma de poner una especie de salto que le bajase directamente a los últimos elementos de esta entrada?
Lo siento, es que no domino mucho el tema y no sé de que forma buscar información. Si tienes alguna entrada con algo relacionado y me la puedes compartir te quedaría muy agradecido. Un saludo. Alex
Si, con htlml puedes marcar regiones de la foto o cada foto y luego ir directamente al grupo de enlaces en la misma página que te interese.
EliminarDe todas maneras para eso hay que programar... y lo mismo te es complejo.
Lo más sencillo es ofrecer en la página debajo de cada imagen un enlace que vaya a otra página con su grupo de enlaces y la otra imagen que llame a otra página con otro grupo de imágenes.
Busca en esta misma web, con su buscador "cómo crear una página", te haces dos y en una metes unos enlaces y en la otra los otros, todos se pueden llamar desde la que tengas las dos grandes imágenes.
Además esto mejorará el rendimiento porque las imágenes pesan mucho. Busca en esta misma web "optimizar imágenes" para mejorar el rendimiento también.
Un saludo!
Muchas gracias. Si, me temo que eso habrá que programarlo.... lo he visto en páginas, pero en blogs nunca, aunque podía ser que hubiese opción.
EliminarLas imágenes en este blog las tengo todas reducidas para evitar el peso. Los problemas vienen ahora al seguir introduciendo nuevos elementos y tener que reordenar todo.... pero bueno, poco a poco.
Muchas gracias por tus respuestas. Un saludo.
Lo mejor, crear una agrupación de fotos que te lleven a páginas donde te queden agrupadas.
EliminarOptimizarlas con los tutoriales que te puse es bueno para disminuir los tiempos de carga.
Haz todo en un blog de pruebas y cuando lo tengas ya claro, ya lo haces en tu blog definitivo.
Cualquier cosa aquí estoy.
Un saludo!!!
no habrá manera de que solo aparezcan dentro de las entradas no en el index principal si no solo dentro del post?
ResponderEliminar