Al tratar música, podemos incluso montar diferentes "ambientes musicales" según pestaña y temática o, para los amantes del cine, colocar en las barras laterales del blog nuestras 10 favoritas Bandas sonoras para que los usuarios las escuchen de fondo mientras navegan por nuestro pequeño rincón en Internet.
Al tratar de voz, subir "Podcast" o narraciones de nuestros textos, puede ayudar a que la gente "lea" nuestros versos a través de nuestra propia voz y entonación. El resultado narrativo es mucho más interactivo que la simple lectura y puede mejorar la interpretación dramática de los textos.
¿Quieres añadirle música o voz a tus creaciones?, veamos diferentes formas de conseguirlo y apliquemos algunos consejos que pueden ayudarnos a decidir qué tipo de música vamos a añadir.
Decidiendo el estilo y algunos pequeños consejos:
No es fácil acompañar de música un sitio web, en primer lugar porque si escogemos temas con voz muy estridentes podemos provocar el efecto no deseado en nuestros usuarios, que decidan marcharse. La selección de canciones es vital y es preferible planificarla cuidadosamente a colocarla caprichosamente según nuestras preferencias.
Es recomendable que pongamos a disposición del usuario la posibilidad de bajar el volumen o incluso desactivarla por completo, ya que muchas personas navegan por la noche y al tener activados sus altavoces pueden cerrar directamente el navegador para evitar que el sonido se expanda por toda la casa. O simplemente, si no quiere escuchar música o la melodía no le atrae, tenga la posibilidad de desconectarla.
Sed cautos y estudiad cómo impacta la utilización del recurso musical en vuestro sitio, fijaros en la cantidad de usuarios que ganáis o perdéis al haber incorporado este aspecto en vuestra web. Es necesario dedicar un tiempo a estudiar si tiene más éxito que se lance automáticamente la canción al cargar una página determinada o si es preferible montarse un "jukebox" donde el usuario pueda escoger qué canción que refleja más nuestro estilo y él voluntariamente decida ponerse.
Con los podcast o grabaciones de voz, puede suceder algo parecido, es recomendable también que sea el usuario el que decida si quiere escuchar de nuestra "propia voz" el texto que hemos escrito o prefiere leerlo directamente él mismo.
Dos Formas de hacerlo:
Podemos utilizar como fuente de datos para nuestra música Goear o Youtube. En ambos casos debemos incorporar un código javascript a nuestra página que "embeba" el reproductor correspondiente según nuestra elección.
Paso a paso:
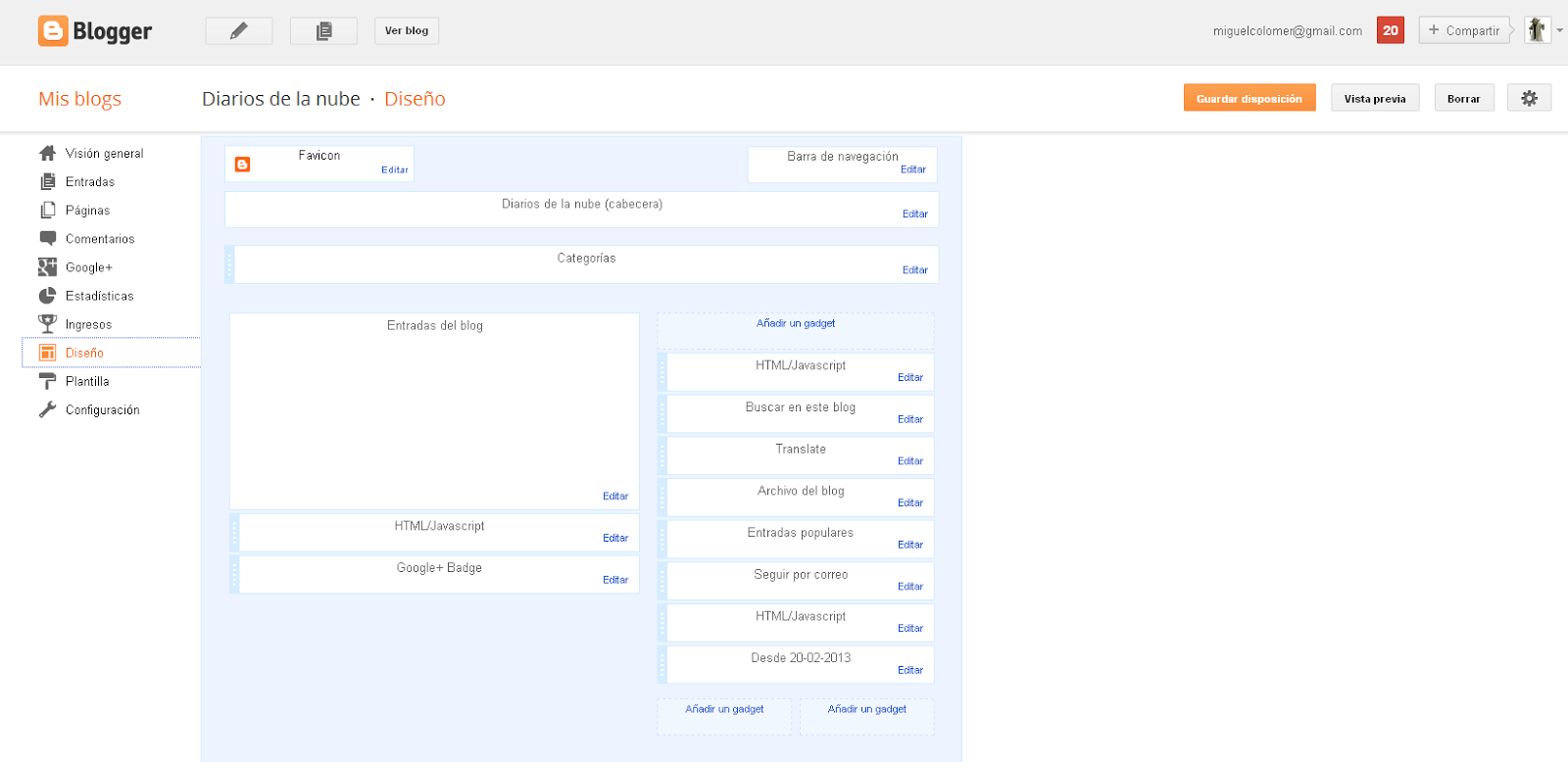
1) Dentro de Blogger, en el menú de opciones izquierdo selecciona aquella que se llama "Diseño".
2) Pulsad en y seleccionad el del tipo "HTML/Javascript"
3) Con Goear podemos crearnos una lista de reproducción propia (de múscia o voz) o subir las canciones que precisemos utilizar. Es tan sencillo como conectarnos a la web y en la búsqueda escribir "playlist" y el artista que queramos. Os voy a hacer el ejemplo con mi muy querido Óscar Peterson:
En primer lugar nos conectamos a Goear y seleccionamos las "pestaña Playlist" y escribimos el artista deseado en la barra de búsqueda, para tener seleccionada la lista de canciones de nuestro intérprete favorito. Si se trata de voz, Goear te permite subir tus propios archivos, los cuales puedes buscar exactamente igual que una canción. :
Después al pulsar "Buscar" seleccionamos la lista de canciones del autor que decidimos utilizar y en el resultado aparecerá la pantalla con la lista de canciones del mismo. Fijaros en la caja de texto llamada "inserta esta playlist en tu web"
Copiamos y pegamos el código fuente de esa caja en tu Gadget HTML/Javascript:
<object width="360" height="210"><embed src="http://www.goear.com/files/externalpl.swf?file=be5aee3" type="application/x-shockwave-flash" wmode="transparent" quality="high" width="360" height="210"></embed></object>
Y pulsamos guardar para colocar el gadget después donde prefiramos dentro de nuestro blog. Es importante que os fijéis en "object widht" y "height" para establecer el tamaño en ancho y alto que vais a darle al "player" o "jukebox" que vais a integrar en vuestra página.
Un ejemplo de cómo podría quedar al final de mi blog, con la lista de canciones que más me gustan de Peterson sería este:
El inconveniente de Goear es que han metido publicidad aleatoria entre canciones, si bien es corta y poco notoria, puede ser molestar para algunos usuarios.
4) Con Youtube el proceso es similar. Nos conectamos a la web de vídeos y buscamos el artista que deseamos que se escuche en nuestro blog. Si es nuestra propia voz, simplemente subimos nuestra creación y luego la buscamos, igual que se hace con las canciones.
A continuación pulsamos el botón "Compartir" y en la pantalla podemos ver una caja de texto con un código que se puede copiar y pegar. Pulsad la casilla de verificación "utilizar código de inserción antiguo" y luego el botón "Insertar" y copiad y pegar el código que se presenta en vuestro gadget HTML7Javascript:
<object width="420" height="315"><param name="movie" value="http://www.youtube.com/v/Lh5FwS29C-g?hl=es_ES&version=3&rel=0"></param><param name="allowFullScreen" value="true"></param><param name="allowscriptaccess" value="always"></param><embed src="http://www.youtube.com/v/Lh5FwS29C-g?hl=es_ES&version=3&rel=0" type="application/x-shockwave-flash" width="420" height="315" allowscriptaccess="always" allowfullscreen="true"></embed></object>
Hay sintáxis en el código fuente que extraemos de Youtube que nos permite hacer que sea invisible el reproductor o que comience a sonar directamente al entrar en la página:
<object height="1" width="1"><param name="movie" value="http://www.youtube.com/v/Lh5FwS29C-g?autoplay=1&hl=es_ES" /><param name="allowFullScreen" value="true" /><param name="allowscriptaccess" value="always" /><embed src="http://www.youtube.com/v/Lh5FwS29C-g?autoplay=1&hl=es_ES" type="application/x-shockwave-flash" width="1" height="1" allowscriptaccess="always" allowfullscreen="true"></embed></object>
Debéis alterar los parámetros iniciales que os proporciona youtube por los textos que os he puesto en rojo para que se ejecute al entrar en la página y que por ejemplo no se vea el reproductor.
5) Si queréis personalizar por entrada el sonido, en aquellas que sean de una temática, antes de redactar la entrada poneros en modo "HTML" (el botón a la derecha de redactar) e insertad el código de Goear o de Youtube para que se ejecute con normalidad. Separad el texto de vuestra entrada añadiendo al final del HTML el código o al principio del mismo.
¡Eso es todo! , ahora ya podéis narrar con vuestra propia voz los poemas o escritos que queráis compartir con vuestros usuarios o ponerles música de fondo mientras visionan vuestros contenidos.
Cualquier duda tenéis a vuestra disposición los comentarios.










Muchas gracias Miguel por este post tan interesante. ¡Es lo que estaba buscando! Además, a mi se me hace un mundo todo lo relacionado con el diseño de mi blog. Pero tu lo explicas muy bien. Gracias!
ResponderEliminarHola Miguel García como con lo de imprimir, estoy que alucino por lo sencillo y grato que me resulta poner en mi blogs lo que explicas en el tuyo muchas GRACIAS. y abusando de tu generosidad quisiera que me dijeras si es posible como puedo poner en mi blogs un Menú Estilo Dock. Otra vez agradecerte lo que estas haciendo por un novato como yo
ResponderEliminarGracias a ti Sebastián con que le sirva a una persona ya es mucho.
ResponderEliminarEstilo Dock, ¿te refieres a esto? --> http://diariosdelanube.blogspot.com.es/2013/04/prueba.html
No, no me refería a esto concretamente sino que son botones con imágenes generalmente con twuitter, facebook, está en el blogs que te mando el link (http://laeulalia-blogdeprobes.blogspot.com.es/2008/07/imprimir-una-entrada.html)y a mí me gusta mucho pero no logro ponerlo por que me lo ponen muy complicado
EliminarCreo que entonces está es tu guía: http://diariosdelanube.blogspot.com.es/2013/05/monta-tus-propios-iconos-para-redes.html
Eliminarsi no lo es explicamelo con más precisión y lo sacamos, no te preocupes que al final sale.
Mira el enlace que te he puesto y si no te sirve vuelveme a escribir explicandome con precisión lo que necesitas. Aquí estaré, saludos!
no pone para bloguer me inscrito y no sale , solo para facebook y twiitter. no para blogs ya me diras
ResponderEliminarNo entiendo bien a qué te refieres Ana Mari, sólo debes copiar el código fuente que te viene en los lugares que indicó en la guía y pegarlo en blogger como explico en ella. Un saludo!
EliminarMiguel, qué opinas de la legalidad de reproducir música en un blog? Por ser de Youtube ya es legal?
ResponderEliminarGoEar por ejemplo cumple con la normativa completa. Youtube, si subes música, ellos mismos rastrean que tengan los permisos adecuados y si no te avisan.
EliminarPero sí, hay que tener en cuenta los derechos de autor, para eso necesitamos la información de un experto en asesoría jurídica orientada a Internet.
Muchísimas gracias!!!
ResponderEliminarUn abrazo!
Fer ;)
Hola Miguel, ya estoy aquí otra vez, quería comentarte: tenía una música para todo el blog, al poner música para una sola entrada http://viajeblogevasion.blogspot.com.es/search/label/frias ya no se oye la otra música.
ResponderEliminarY otra cosa ¿dónde pego el código cuando quiero una música por pestaña? Saludos
Claro, es que el codigo que cojas de goear por pagina deberia ser distinto. De lo contrario, como el reproductor es el mismo, cuando pases de una a otra se para.
EliminarSi goear te lo permite, intenta sacar un codigo de reproductor distinto para cada entrada.
Si no, dejalo en la pagina principal, lo malo que ahi no independizas por entrada.
Otra idea seria buscar goear para una entrada y otro reproductor distinto (de otra web) para las otras.
Un saludo
Miguel utilizo youtube, estoy poniendo una música por entrada y funciona. Te preguntaba si puede ser una por pestaña es decir por temática, por eso no se donde poner el código. si puede ser bien, si no como lo estoy haciendo, es más trabajo, pero queda estupendo. ¡Que chuli ha quedado con el menú! Gracias a ti, por supuesto, eres una persona excelente.
EliminarHola Conchi,
Eliminaraquí estoy para ayudar! ;) Para sacar un canción por pestaña, con HTML sería más o menos sencillo, pero en Blogger, las páginas se "montan" automáticamente y se hace casi imposible... Tal como lo tienes está bien. Oye! y menudo menú te ha quedado... enhorabuena!.
Miguel, una cosa que se me ocurre al leer este post, para mi alucinante. Si Google da la lata con la lentitud de la carga de páginas, al poner música ¿no estamos enlenteciendo más la carga?. Gracias por todo lo que publicas, me ayudas muchísimo.
ResponderEliminarSí, en este caso se puede perder un poco de rendimiento porque estás llamando a una aplicación externa para que ejecute su "player". No obstante, en las pruebas que he realizado no he encontrado grandes problemas al respecto.
EliminarUn saludo amiga, gracias a ti por tu feedback.
Hol Miguel, queria preguntarte. Se puede poner musica en medio del texto. Es decir se puede escribir en una página e incorporar musica o voz en mitad de lo escrito.? Gracias
ResponderEliminarPodemos probar a meter un evento OnClick o OnMouseOver en Javascript que sea llamado cuando el usuario pase el ratón y haga "clic" o lo mueva por encima de un determinado teto. ¡la idea me encanta!, El tema es que hay que probar qué tal va porque la descarga quizás sea lenta.
ResponderEliminarSi quieres preparo un tutorial con el tema. Pero a grandes rasgos, sube el .mp3 a Drive y compártelo, luego mete una función javascript con onmouseover()... creo que puede ser una pasada. Por ejemplo, al pasar por encima de una poesía, que esta comience a declamarse... puede ser un efecto "curioso".
Si quieres investigo y preparo una guía, lo que me digas.
Un saludo!.