¿Porqué va despacio mi Blog?, ¿Qué soluciones puedo darle a mi problema? Descubre cómo mejorar los tiempos de respuesta y solucionar los problemas de lentitud en tu Blog de una manera sencilla, con una guía paso a paso.
La velocidad a la que se presenta nuestro blog en pantalla es inversamente proporcional a la cantidad de tiempo que el usuario aguantará hasta que cargue. Es una realidad que la primera impresión que se lleva el usuario, muchas veces está más relacionada con el tiempo que tarda en dibujarse el sitio al que pretende acceder en su navegador que incluso a la presentación o contenidos del mismo.
Si nuestro Blog es lento, la probabilidad de abandono del usuario es muy alta. Tendemos a minusvalorar el rendimiento en favor de otros factores que en la balanza final que compone el interés del usuario no resultan tan importantes.
Voy a repasar la herramienta de estudio de rendimiento de sitio web de Google y a dar las recomendaciones necesarias para solucionar los problemas más habituales asociados a una carga de tiempos excesiva de nuestro blog en el navegador del cliente.
Si quieres mejorar la fluidez de navegación, la velocidad de presentación y obtener una mayor calidad en la experiencia de uso de tu blog por parte de tus usuarios, este artículo te interesa.
Introducción. Algunos breves Conceptos Iniciales. Una explicación para los más curiosos.
El ancho de banda del cliente, de nuestro usuario, determina la velocidad a la que le es posible descargar y subir datos a la red. Podemos imaginar el ancho de banda del cliente como un embudo de "tubo pequeño". Por ese "escaso espacio" deben viajar: nuestras imágenes, nuestras hojas de estilo, componentes HTML, scripts, etc... dado que es limitado, debemos gestionar correctamente lo que vamos a "hacer pasar" por ese pequeño "tubito" del embudo.
El ancho de banda actualmente para tasas de transferencia se mide en Megabits. un Megabit por segundo son 1 millón de bits que transmitimos en el espacio de tiempo indicado
Pensemos ahora en una conexión de ejemplo que un usuario doméstico posee de unos 8 Megabits (Ojo, no Megabytes). Ese usuario puede recibir 8 millones de bits en un segundo.
Muchas de las imágenes u objetos con los que tratamos en nuestro blog, si no son debidamente tratados ocupan varios Megabytes. Un Megabyte son 8 Megabits. Por tanto si nosotros utilizamos imágenes u objetos de más de 1 Megabyte o el total del "peso" de nuestra web supera el Megabyte, la descarga en el cliente superará el segundo.
Si descargamos la friolera de 5 imágenes de 1 Megabyte estamos retardando el dibujado de las mismas en el cliente con 8 Megabits contratados de decarga hasta un total de 5 segundos. Pues haced vuestros propios cálculos si a eso le sumamos muchos más condicionantes como scripts que tengamos cargados, distancia al servidor, latencia y otros tantos factores que puede influir en la ecuación...
El resultado es que si no tomamos medidas, podemos conseguir que una página que nosotros vemos estupenda en nuestro navegador tarde la friolera de 15 segundos en cargarse en el cliente, ¿cuántos de vosotros no habéis cambiado a otra página cuando ha tardado en cargarse más de 5 segundos?... Parece poco, pero delante de un ordenador es una eternidad. Ese es el problema que vamos a intentar paliar estudiando qué mejoras se pueden hacer para que nuestros usuarios no padezcan una lentitud "insoportable" al navegar por nuestro pequeño rincón de Internet.
La Guía
Dividiremos la guía de optimización en dos grandes puntos, la medición objetiva del rendimiento que somos capaces de dar y un segundo punto donde ver la manera de solucionar los problemas que se nos hayan presentado.
Midiendo el rendimiento objetivo de nuestro sitio web o Blog:
Google pone a nuestra disposición un conjunto de herramientas de optimización para la mejora del rendimiento que nuestro sitio web puede dar a los usuarios, su nombre es "PageSpeed". Aprendamos cómo utilizarlo paso a paso con unos simples ejemplos, que a modo de guía básica, permitan luego a los más curiosos o entrenados creadores poner a punto su blog o sitio web.
PageSpeed nos dará un resultado promediado de la eficiencia en materia de rendimiento que nuestro sitio es capaz de ofrecer, dándonos las recomendaciones adecuadas en aquello que pueda afectarnos en nuestros resultados de cara al usuario.
Analicemos los resultados objetivos que influyen en el tiempo de respuesta de nuestro sitio de cara a los usuarios.
Utilizando Google Page Speed Insight para analizar el rendimiento de nuestro sitio Web
2) Teclea la URL en la barra de direcciones de tu navegador:
https://developers.google.com/speed/pagespeed/3) Verás una pantalla como la que te muestro a continuación:
4) En ella, pulsa la opción "Analyze your site online" para que se muestre una pantalla como la que presento a continuación:
5) Estarás en Google Page Speed Insights. Introduce en la caja de texto de entrada en la que pone "Enter a Web page URL" (debajo del slogan "Make your web faster") la dirección de tu sitio web o blog. Por ejemplo, para un blogger:
http://nombre_blog.blogspot.com.es/donde "nombre_blog" es el nombre de tu blog.
6) pulsa el botón "Analyze" para proceder con un análisis de tu sitio web que comprobará todo lo referente al rendimiento del mismo. Cuando termine el análisis (tarda unos segundo, aunque depende del tamaño de la web a analizar) aparecerá una pantalla como la que te muestro en pantalla:
7) Obtienes los resultados de tu análisis.
Consideraciones de los resultados:
- En primer lugar se aprecia bajo "Overview" que se presenta una puntuación promedio basada en el análisis realizado por el propio Google PageSpeed. Calculará en función de los problemas que detecte en los componentes o la realización de nuestro sitio, así como de aquello que detecte correctamente construído un resultado total que es el promedio al lado del texto "overall PageSpeed score". La puntuación que asigna PageSpeed no está basada en los tiempos en que se llegan a cargar las páginas, sino que profundiza en todo aquello que los alarga para sugerirnos cambios que puedan mejorar el rendimiento general.
- Justo bajo la puntuación, aparece "Suggestion Summary", donde se nos ofrecen las sugerencias que podrían incrementar la optimización de nuestro sitio web o blog para alcanzar mejores prestaciones a nivel de rendimiento.
- A la izquierda, asignará prioridades a cada aspecto detectado que requiera tu atención, siendo "High Priority" las que más drásticamente pueden mejorar el rendimiento general, "Medium Priority" las que pueden mejorar notoriamente la velocidad y "Low Priority" las que menos impacto pueden estar produciendo en el resultado final.
- Al realizar "clic" sobre cualquiera de las sugerencias informadas en el menú izquierdo, nos llevará a una descripción detallada donde nos dará el enlace al componente que puede mejorarse.
- Muchas de las optimizaciones que se presentan no tienen porqué necesariamente realizarse, partamos de la base de que si eres un usuario de Blogger, salvo que hayas realizado cambios muy drásticos sin el conocimiento adecuado en las páginas, no deberías tener problemas realmente graves. Sí es interesante comprobar cómo el peso de las imágenes (tamaño en KB), los vídeos utilizados, las redirecciones incorrectas, las hojas de estilo u otros componentes, siempre pueden reducirse para ahorrar espacio en el limitado ancho de banda del usuario y así obtener unos tiempo de carga mucho mejores.
- Te ofrecerá aquellos componentes de tu sitio que más tardan en cargarse, contándote los milisegundos en que se muestran en pantalla.
- Qué imágenes pueden mejorarse por su excesivo peso o su costoso escalado dependiendo de las resoluciones empleadas por los usuarios.
- Controlar el uso de Javascript o de CSS de gran tamaño.
- Te ayudará a controlar el tiempo que debes mantener en caché ciertos componentes de tu página.
- Un montón de características para analizar que harán las delicias de los que gustan de exprimir el máximo rendimiento a sus creaciones.
- Cada mejora entregada, en su detalle proporciona siempre un "Learn more" donde te explican qué puedes hacer para mejorar el problema. Muchos cambios aquí son de nivel "avanzado" o requieren conocimientos técnicos para saber lo que se está haciendo, no os adentréis a realizar cambios sin el conocimiento adecuado.
Recomendaciones para arreglar los problemas detectados más frecuentes:
- El excesivo uso de scripts:
Uno de los grandes enemigos del rendimiento son los "scripts". Esos aditivos que incorporamos en nuestros sitios buscando añadirle funcionalidades que no sabemos crear por código fuente nosotros mismos.
La utilización del script de impresión de sitios webs externos, la adición de capas para colocar botoneras no estándar (diferentes de las que ya trae Blogger por sí) para conectar con Facebook, Twitter y similares, utilización de calendarios, documentos incrustados provenientes de otros sitios web, etc... Constituyen un conjunto de "extras" a intentar evitar en la medida de lo posible. Cuantos menos scripts utilicemos en la página principal, menos tiempo de carga estaremos dándole a nuestro sitio web o Blog.
Tened en cuenta que retardan y "postergan" el dibujado de otras zonas de nuestro sitio sólo porque hay que esperar a que el servidor que nos los proporciona nos pase los datos necesarios para que estos funcionen.
- La cantidad de "Gadgets" que utilizamos:
Controlad la cantidad de "Gadgets" que estáis utilizando en la vista de diseño del Blog. Los Gadgets suelen llevar scripts asociados que los hace ser más lentos de lo normal. Probad a quitar o añadir aquellos que veáis innecesarios y pasad Google Page Speed Insight para comprobar si mejoráis la velocidad eliminado aquellos que habéis visto como prescindibles.
- El número de entradas de la página principal:
Evitad que se muestren directamente todas las entradas del blog. Es recomendable que, en función del espacio que hayas dejado para cada resumen de entrada y lo que ocupa cada una en pantalla, encuentres un número limitado de éstas que se dibujen en la página principal. Para limitar el número de entradas de la página principal:
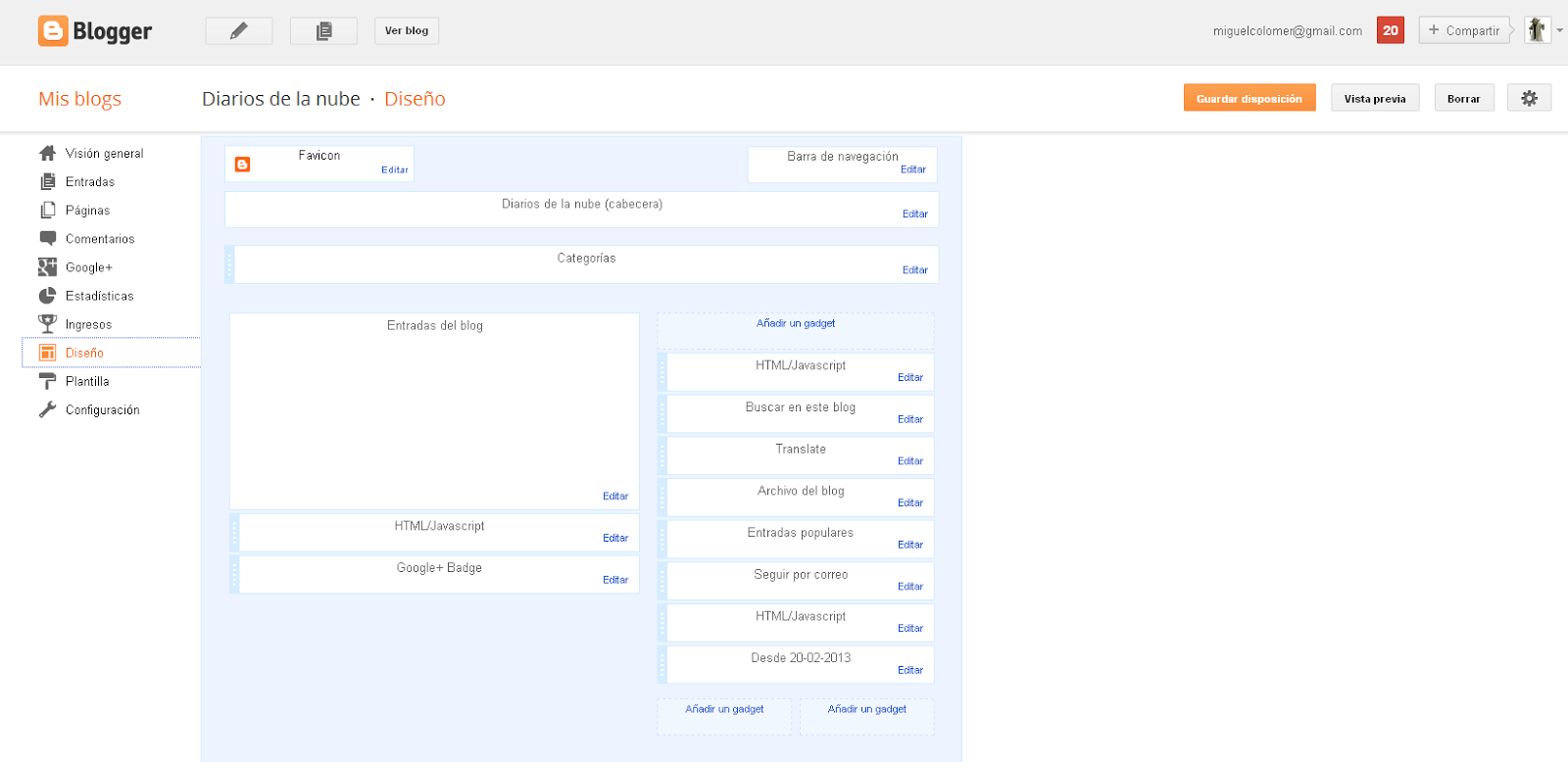
1) Dentro de Blogger, en el menú de la izquierda, haz clic en la opción "Diseño".
2) Dentro de Diseño, haz "clic" en la opción "editar" del Gadget "Entradas del Blog".
En la opción "Opciones de la página principal" y concretamente en "número de entradas de la página principal", limita el citado número a una cantidad proporcional al resumen de tus entradas y trata de no pasar de 7 como máximo. Es preferible que el usuario tenga que "paginar" y darle en la parte inferior del blog a "Entradas Antiguas" para ver el resto de entradas, a que se le cargue mucho más despacio todo el sitio debido a un exceso de éstas en la página principal.
- El incorrecto uso de imágenes:
En este apartado es fundamental centrarse en estos tres puntos, con especial énfasis en que estos consejos que te doy, deben utilizarse especialmente en las imágenes que aparecerán en los resúmenes de las entradas de la página principal de tu blog :
- La cantidad de imágenes a mostrar en la página principal del blog, la que muestra todas nuestras entradas iniciales, debe ser la estrictamente necesaria. Los resúmenes de entrada no deberían de tener más de una imagen, de manera que dejemos más ancho de banda disponible para direccionar otros objetos que componen nuestro blog al navegador.
- El "peso" en Kilo Bytes de las imágenes de la página principal del Blog debe ser lo más reducido posible. Cuando insertéis imágenes en la entrada que correspondan al apartado de resumen visible desde la página principal, debéis intentar utilizar el tamaño "pequeño" de las opciones de inserción que se os presentan. Luego las del contenido de la entrada podéis hacerlas más grandes (aunque no es recomendable) pero como mínimo aquellas que se mostrarán en la página principal deben ser reducidas.
- La extensión de la imagen es fundamental para que esta se encuentre comprimida todo lo posible. No utilicéis .bmp jamás pues su compresión es bajísima y consumiréis ancho de banda innecesariamente. Siempre tratad de que las imágenes que se muestren en la página principal tengan extensión .jpeg y dentro de las entradas, si queréis más nivel de detalle utilizad .png.
Te explico a continuación cómo poder editar imágenes sin herramientas externas instaladas en tu ordenador para que puedas mejorarlas para poner en tu Blog. La Edición de imágenes con Google+ sin programas externos:
Procurad buscar imágenes que no contengan resoluciones excesivas, imágenes con tamaños elevados y sin comprimir. Podéis utilizar para cambiar su tamaño cualquier editor de imágenes como Photoshop, Image Resizer o incluso el editor de Google. Podéis utilizar un álbum en Google Plus para colocar las fotos que utilizaréis en vuestro Blog y poder editarlas.
Solucionar los problemas con las imágenes
Cuando vayas a seguir estos pasos, recuerda subir a la herramienta que vamos a explicar sólo imágenes con extensión .jpeg para la zona de resumen de tu entrada y .png para el interior de la entrada (si quieres ganar en calidad, pero sólo dentro de la entrada, mejor incluso si son siempre .jpeg):1) En tu escritorio Google+ fíjate en los iconos a modo de menú que te aparecen a la izquierda: "Inicio", "Perfil", "Explora" y "Fotos". Si pasas el ratón por encima de "fotos" sin hacer clic te saldrá la opción de "Añadir Fotos".
2) Te saldrá una pantalla donde puedes poner el "Nombre del Álbum" y a continuación hacer "clic" en el botón "Seleccionar fotos de tu ordenador", donde al pulsarla, podrás subir la imagen que vas a utilizar para tu título del lugar del disco duro donde la tengas almacenada para colocar en el Blog.
3) Una vez ha subido la imagen, la verás en una ventana "pequeña" a modo Preview, si pasas por encima de la Previsualización, se te dibujarán unos pequeños iconos dentro de la misma donde el que tiene forma de lápiz te abrirá el Editor de Imágenes.
4) Antiguamente [Piknic] http://www.picnik.com/ era una potente WEB especializada en la edición de imágenes que finalmente adquirió Google. El editor que se te abre tras realizar el paso 3 es Piknic. Desde aquí vamos a configurar la imagen para que adquiera los valores de altura y anchura deseemos, de manera que no tenga una resolución excesiva y por tanto su peso en Kilo Bytes se reduzca drásticamente.
Tenemos dos opciones:
- Recortar: puedes extraer de la imagen la porción que te interese para poner en tu Blog.
Estamos recortando el trozo que queremos. Ponemos el tamaño del punto deseado de la imagen para mostrar en el Blog.
- Cambiar Tamaño: reducir directamente el tamaño de la imagen que deseamos utilizar de fondo del marco del título. El problema aquí es ser capaces de conseguir respetar la relación de aspecto de la imagen de origen para que no quede "estirada" o "deformada" cuando la situemos en el blog
5) Si después de haber almacenado la imagen en Google+ deseas utilizar la imagen editada en tu Blog, cuando utilices el icono de "insertar imagen", en lugar de hacer "clic" sobre la opción "Subir" o "Desde este Blog", selecciona la opción "Desde Álbumes Web de Picassa" donde se encontrará la imagen editada. |
¡Eso es todo!, tras aplicar estos consejos como mínimo en la página principal, seguro que al pasar Google Page Speed, la medición objetiva ha ganado en rendimiento y fluidez. Tus usuarios te lo agradecerán.















¡Uy! no me había parado a pensar que a los usuarios les tardara en cargar el blog. Como es muy extenso continúo mañana, vale? Ciao Miguel Ángel
ResponderEliminarjajaj, ok Piluca, sin ningún problema. Pero no dejes de leerlo, importa mucho el tiempo en que les dibujamos a nuestros usuarios los contenidos del blog en su navegador.
ResponderEliminarCualquier duda aquí me tienes.
Pedazo de guía que has hecho!!! Yo apruebo con 88 pero no entiendo las recomendaciones para mejorar. Saludines
ResponderEliminaruff me fue muy mal con lo de las imágenes... pero por la temática de mi blog me gusta que tengan mucho detalle Y.Y tendré que sacrificar tamaño y resolución... aunque desde antes ya usaba las imagenes en .png entrelazado aunque mmm la primera página de mi blog es una suerte de resumen de varios post... y las fotos son muy peques... ahi si quedé azul! a re-leer y a investigar! gracias por el post!
ResponderEliminarMe alegro que te haya servido. Es muy importante tratar las imágenes de la página principal y que sean las menos posibles. El ancho de banda de nuestros usuarios es muy limitado y si sobrecargamos en exceso podemos tener una web muy lenta. A la hora de pensar en el Blog en cuanto a velocidad de transferencia, pondría en mente a las conexiones más lentas existente hoy día (pues las más rápidas se beneficiarán igialmente), las de 2 Megabits. Por ello, es necesario tirar de jpeg en la página principal y buscar cómo reducir ancho de banda ocupado para que no sea una eternidad la carga en el navegador del usuario. Prueba a eliminar la caché y borrar las cookies y de más y accede a tu blog desde 0, eso es lo que le tarda a un cliente que entra por primera vez. Por ello, es importante controlar los scripts de "añadidos", las imágenes de tamaño excesivo y el uso de gadgets innecesarios.
EliminarCualquier duda concreta que te informe el programa de Google o que te surja, por favor coméntamela.
Un placer como siempre leerte.
Tengo que leerlo todo por capítulos, el primero ya lo he comprobado, 90% de velocidad, que supongo que no está mal, pero me miraré el resto de recomendaciones. Por cierto me encanta entrar en tu blog, así comienzo a aprender alguna cosa de ellos que no tenia ni idea.
ResponderEliminarGracias y un saludo
90% es muy buena puntuación, hay que marcarse tratar de llegar a esa cantidad. En mi caso, apurando y optimizando mucho estoy en un 94%, pero ya te digo que si uno mete una imagen incorrecta o introduce un script innecesario, está ralentizando drásticamente la velocidad en que se dibuja la página en el cliente.
EliminarPiensa que el usuario con la conexión más lenta usa entre 2 y 4 Megabits, es decir: 0,5 MegabBytes por segundo (unos 512KB)... así pues si en total tu página principal pesa 5MB se tardará en dibujar (en condiciones perfectas de conexión del usuario) unos 10 segundos. Prueba a borrar la caché del navegador y carga tu página desde 0 y comprueba lo que tarda (Así es como lo ve un cliente que accede por primera vez).
De todas formas, la puntuación que has conseguido es muy buena.
Muy útil! Nunca me había parado a pensarlo. Sin duda los internautas somos muy impacientes, y si algo no carga, nos vamos a por otro. Gracias por la info!
ResponderEliminarPues sí, más de 3 segundos de respuesta es malo, pero si empiezas a subir las probabilidades de que el usuario abandone son altísimas. Merece la pena realizar unas comprobaciones para ver si se nos va de tiempo el blog y tenemos que tomar medidas o lo tenemos correctamente ajustado y no es necesario hacer nada. Un saludo!.
EliminarUn manual completísimo, si señor. Ahora tocará ver si podemos mejorar algo ...
ResponderEliminarGracias!!
Hay grandes factores de mejora seguro. Cualquier duda al respecto aquí me tienes para ayudar. Parte de la base de una conexión de un usuario lento, pensar en los más lentos facilitará la velocidad también a los más rápidos.
EliminarCualquier cosa, aquí estoy. Saludos!,
Muy interesante, tendré que tomar nota de todo
ResponderEliminarLo que necesites Óscar, aquí me tienes.
EliminarHola Miguel. La primera vez que lo he hecho me ha salido 61 y ahora me acaba de salir 76 sin haber cambiado nada... En cualquier caso te escribo aquí las cosas que me ha dicho Google:
EliminarHigh Priority:
- Especificar un validador de caché
- Improve server response time
Medium Priority:
- Especificar caché de navegador
- Insertar pequeños recursos CSS
Low Priority:
Aplazar el análisis de JavaScript
Minificar CSS, JavaScript y HTML
Insertar pequeños recursos JavaScript
Evitar la directiva "@import" en CSS
Introducir recursos CSS en el encabezado del documento
Eliminar las cadenas de consulta de recursos estáticos
Especificar una cabecera "Vary" con el valor "Accept-Encoding"
Optimizar el orden de los estilos y de las secuencias de comandos
yo no entiendo nada de lo que dice Google jejeje
¿Estás utilizando Blogger u otro editor?. Dame la URL de tu sitio para probarlo también.
EliminarUn saludo!,
Hola guapo!!
ResponderEliminarA ver si tengo un momentito este finde y me pongo a hacer lo que indicas en tu post. Ya te comentaré.
Por cierto, agregué mi url a bing/yahoo cuando sacaste la entrada y por lo que veo las páginas están bien indexadas, pero no me viene apenas tráfico (creo que en total han sido 2 o visitas). De ello hace ya un par de semanas ¿tú que opinas?. Ya me cuentas,
MAR
Es interesante para ganar en velocidad, pero si sacas un 90% o similar ya lo tienes todo bastante bien. Cualquier cosa cuenta conmigo.
EliminarLo de Bing y Yahoo es normal, no te preocupes, es bueno tener posicionado globalmente el blog pero allí no tendrás un volumen de visitas potente. Es totalmente normal.
Pués he sacado un 79% sobre todo por culpa de las imágenes, que está bastante mal, me miraré con más cariño lo que comentas sobre ellas.
EliminarOk, que le vamos a hacer, bing no es google!!!
ResponderEliminarHola Miguel SOCORROOOOOOOOOO, he perdido todos los comentarios y es más, no puedo ni ver los que me dice que tengo nuevos. Sabes alguna cosa de porque pasa?. Todo comenzó hablando de los +1 que no aparecen por ningún lado, y entonces me borre de los comentarios Google, y es cuando desaparecieron, después volví a ponerlos para ver si se arreglaba, cambié hasta el formato de la página, en fin que solo me faltaba ducharme, y lo hice, porque ya estaba sudando de tanto mirar y tanto intentar arreglar. Pero nada me abandonaron como el que deja la basura en el contenedor, y ahora me encuentro solo y desvalido en medio de la nada.
ResponderEliminarBueno bromas a parte sabes alguna cosa de porque pasa esto o si por lo menos puedo hacer que la gente pueda dejarme mensajes otra vez?
Los comentaríos te salen en blogger o ya han desaparecido de allí?.
ResponderEliminarVamos a hacer estos pasos:
1- Dentro de blogger ve a configuración. 2- Haz clic dentro del menu de configuración en "entradas y comentaríos" 3-Fíjate que en "ubicación de los comentarios" ponga "debajo de la entrada".
Dime si con eso se ha arreglado.
Un saludo!
Pau, otra cosa, como comento dentro de la guía, fíjate que no hayas activado los de g+ porque son excluyentes. Es decir, si pones unos quitas los otros, si pones los de g+ los otros no salen. Prueba a desactivar los de g+ y luego ha lo que te puse en la respuesta anterior para reconfigurar los que son propios del blog. Aquí me tienes si necesitas algo. Saludos.
EliminarHola Miguel!!!
ResponderEliminarPásate por mi blog, tengo un regalito ....
Hola Miguel Tenias razón al poner los comentarios de g+ los otros no aparecían, ahora he perdido los comentarios anteriores pero por lo menos he podido ver los que me han dejado últimamente.
ResponderEliminarGracias y te debo dos por lo menos. Lo segundo lo tenia bien "debajo de la entrada"
Un saludo
Me alegro que al menos encontraras una solución. Los anteriores deberían estar, aunque actives los de g+ no pierdes los otros. Mira en comentarios y entradas, lo más probable que los tengas.
EliminarEn fin, cualquier cosa me tienes aquí como siempre para lo que necesites. Un saludo, amigo.
Hola Miguel!!
ResponderEliminarComo ya sabes, mi blog se basa en imágenes y estoy intentando reducirlas. El problema es que con el nuevo google + ya no puedo (o no encuentro) la manera de recortar las imágenes. Cuando tengas un momentito, me dices que he de hacer, porque de verdad que lo he buscado y no lo encuentro.
Saluditos!!!!!!!
Gracias por los consejos, me ayudarán a optimizar los recursos del blog
ResponderEliminarSaludos cordiales
Patricio
http://directoriodemicros.blogspot.com
Pues a mi me salió fatal, pero no entiendo como mejorarlo...no tengo ni idea de que tengo que hacer....pero es un post genial, gracias!!!
ResponderEliminarDiy Downloads, pregunta lo que necesites, para eso estoy aquí.¿Dónde encuentras más problemas de rendimiento en tu Blog?, dime e intentamos buscar formas de solucionarlo... me "he pegado" con tantas situaciones de este tipo que seguro que en algo puedo ayudarte.
EliminarMuchísimas gracias por compartir tus explicaciones, los que tenemos conocimientos nulos de todo esto estamos muy perdidos, pero yo tengo un blog y quiero sacar lo mejor de él, por eso me intereso por todas estas cosas, aunque no entienda nada. A mí me gustaría aprender a solucionar los problemas de velocidad que me da pagespeed, pero las explicaciones que dan no son para todos los usuarios. Hasta ahora sólo se optimizar las imágenes, pero lo del javascript y el css, que me sale en rojo, me tiene totalmente confundida.
ResponderEliminarEn fin esperemos que desde google se acerquen un poco más a todo tipo de usuarios, expertos o no, y nos enseñen a manejar y optimizar nuestras páginas.
Un saludo
Andrea
Gracias a ti. Para lo que no entiendas estoy yo para ayudar.
EliminarPara pagespeed tienes esta guía http://www.diariosdelanube.com/2013/09/la-guia-de-rendimiento-para-bloggers_17.html
Cualquier cosa pregunta lo que necesites, estoy aquí para ayudar.
Un saludo!
Hola de nuevo Miguel,
ResponderEliminarpues el post está genial pero casi vivía mejor en la ignorancia...jeje...no ahora en serio...vaya bajón. Mis resultados:
- Móvil 75/100.
- Ordenador. 0/100.
Es decir, cero cuando mi blog se ve desde un PC. Me dice que podría mejorar un 69% con la comprensión de imágenes, pero el tema es que mi blog por la temática...tiene mucha foto...4 ó 5 por entrada y quiero que sean fotos grandes. Siempre las pongo en .png. Si las paso a .jpg comprimidas...¿no pierdo calidad? Voy a leerme tu guía sobre rendimiento a ver si voy enterándome.
Gracias de nuevo por todo.
Perdona Miguel que se me ha olvidado preguntarte otra cosa. Había pensado que igual para no cargar tanto la página, en cada post podría mostrar sólo el principio y añadir el "leer más". Ahora mismo tengo configurado que se cargen 3 entradas completas a la vez. Eso significa un montón de imágenes, y si lo pongo como te digo, entiendo que ahorro porque sólo se cargaría una imagen por post, pero también he leído que a muchos lectores les molesta, tener que dar dos veces para leer un post y que usar esto está bien, para blogs que ya tienen muchos seguidores y cuando estás seguro de que tu blog interesa. ¿qué opinas de esto? ¿es bueno ponerlo? ¿mejoraría el rendimiento?
EliminarGracias!!
Hola!,
Eliminarla optimización de imágenes la puedes hacer con esto: http://www.diariosdelanube.com/2013/06/mejora-la-velocidad-de-tu-blog-iii.html Ten en cuenta que no pierden calidad apreciable, sólo "peso".
Cuantas más imágenes cargues, más imágenes tienes que optimizar. Yo utilizo la "división" que hace que salga "más información" y quito carga a la página principal con ello.
Este artículo te vendrá bien: http://www.diariosdelanube.com/2014/09/como-localizar-problemas-de-rendimiento.html y este para arreglar el pagespeed: http://www.diariosdelanube.com/2013/09/la-guia-de-rendimiento-para-bloggers.html
Un saludo!