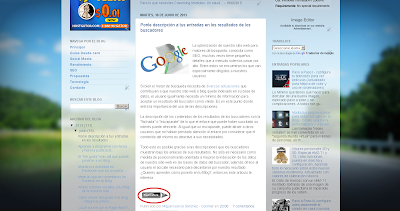
Personaliza tu Blog, dale el toque que deseas por medio de las hojas de estilos. Te propongo una manera de ofrecer el enlace para acceso al detalle de tus entradas de una manera vistosa sin perder un ápice de rendimiento y con un excelente acabado.
Esta vez, sin tocar la plantilla y con las indicaciones sugeridas por la bloguera
Karla Castañeda, utilizaremos sólo las hojas de estilo para simplificar el proceso. Me propongo ofreceros una serie de entradas dedicadas a mejorar aspectos de la plantilla que utilicemos para darle nuestro toque personal utilizando toda la potencia que nos brinda trabajar con hojas de estilo.
Ganaremos en personalización de nuestra presentación, limpieza de código, sencillez de trabajo e incluso en rendimiento. ¿Quieres aprender cómo?.
Los Blogger no solemos conformarnos con la presentación por defecto que la propia herramienta nos brinda para muchos de sus componentes. Nos gusta editar la plantilla, utilizar los tipos de letra propios, darle nuestro toque personal. Entre estos cambios se encuentra el enlace del final del resumen de nuestras entradas para obtener "Más información".
Repaso de conceptos previos:
Conviene aclarar tres conceptos fundamentales con los que vamos a trabajar para personalizar la presentación de nuestro Blog y especialmente centrarnos en el enlace para "Más información" de nuestras entradas.
La Plantilla de Blogger:
Es una representación esquemática que sintetiza código HTML en etiquetas propias que al ser interpretadas por el servidor de Blogger conforman la presentación del blog. Al ser reutilizadas por todos los usuarios no podemos alterarlas sólo para nuestros intereses. Es por ello que cuando queremos "ir más allá" de lo que ofrecen a nivel básico, debemos reescribir algunos de los elementos que las componen. Entre esos elementos citados se encuentran las hojas de estilo, pilar básico del aspecto y formato de nuestras páginas en Blogger o en cualquier "publicación web".
Las hojas de estilos (.css)
Con Blogger las plantillas se basan fundamentalmente en hojas de estilo. Esta clase de archivos tienen la extensión .css: Hojas_de_estilo_en_cascada. Este tipo de archivos contienen la información semánticamente construida de los elementos que en la página HTML constituirán el aspecto y el formato de los componentes que la integran.
El salto de Línea
Para los más noveles, la entrada de Blogger que se escribe en el editor de entradas de la herramienta, dispone de un icono llamado "Salto de línea". El "Salto de línea" establece la "zona de corte" donde termina el resumen introductorio de una entrada y comienza el detalle completo de la misma. Tras la citada "zona de corte", al publicar nuestra entrada del Blog, se mostrará un enlace en el que pone por defecto "más información" que le permitirá al usuario "saltar" a la visualización del resto del texto con el contenido completo.
Un ejemplo del salto de línea con imagen con texto:
 |
| Ejemplo de salto de línea marcado con texto |
Un ejemplo del salto de línea con imagen en lugar de texto:
 |
| Salto de línea marcado con imagen en lugar de texto, lo que vamos a hacer con el tutorial. |
Paso a paso:
¿Cómo ponemos el Salto de Línea? (tanto para texto como para imagen)
- Accedemos al editor de entradas, escribimos nuestra entrada al completo y marcamos la "zona de corte" son el icono "Salto de línea" donde queramos que finalice el resumen y después se muestre el texto del contenido de la entrada al completo.
 |
| Pantalla de edición de entrada donde se remarca el icono de salto de línea y el artefacto que identifica su inserción |
- Cuando pulsamos en el icono salto de línea marcado en la parte superior de la imagen anterior con el icono con una "hoja cortada en dos partes", nos aparece la barra horizontal que he marcado igualmente en rojo, en la "zona de corte" donde deseamos crear el salto de línea.
Cambiando el texto del salto de Línea:
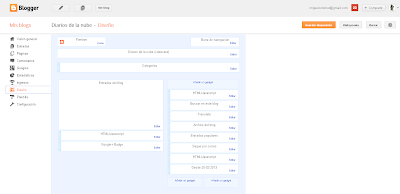
- Modificar el texto del salto de línea de una entrada es sencillo: dentro de Blogger nos fijamos en el menú de la izquierda y pulsamos sobre la opción "Diseño".
 |
| Zona de diseño de plantilla |
- Si hacemos "clic" en el Gadget central "Entradas del Blog", nos aparecerá una pantalla con una caja de texto con el literal "Texto del enlace de la página de entrada:" donde podemos cambiar el texto por defecto para el salto de línea.
 |
| Aparece marcado en rojo el texto para el enlace del salto de línea. Por defecto pone "Más información". |
Cómo ponemos una imagen para el texto "Más información" de nuestro salto de línea utilizando la hoja de estilos del blog:
Los más creativos no se conformarán "sólo con texto". Si deseamos añadir una imagen, hay que seguir estos sencillos pasos:
1) Realiza una
copia de seguridad de tu Blog siguiendo la guía para la que te he puesto el enlace. No te llevará más de dos minutos y si cometes cualquier error, simplemente podrás volver a tu copia de seguridad.
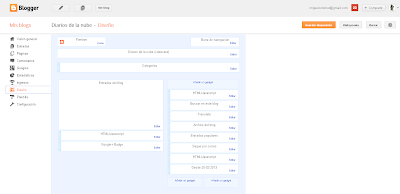
2) Dentro de Blogger, en el menú de la izquierda, dirígete a la opción "Plantilla" y selecciona el botón "Personalizar". He marcado con reborde rojo el botón para personalizar plantilla.
 |
| Personalización de Plantilla |
3) En la página de personalización de plantilla, en el menú superior izquierdo selecciona la opción "Avanzado". La he marcado en naranja en la pantalla inferior.
 |
| Pulsamos en Avanzado para editar css |
4) Al pulsar en avanzado nos aparece la página de personalización avanzada de plantilla. Si bajas el "scroll" del menú que ha salido tras pulsar "Avanzado" te aparecerá una última opción llamada "Añadir .css". Pulsa sobre dicha opción. En la pantalla inferior está marcada en naranja.
 |
| Sobreescritura de css |
5) En la caja de texto grande en blanco sobreescribirás la clase o propiedad de la plantilla de Blogger del .css que utiliza.
[OPCIONAL, para los usuarios más avanzados o con ganas de saber más, si quieres saber cómo se detecta a qué elemento del .css de la plantilla de Blogger pertenece aquello que deseamos personalizar]
En la plantilla la parte que corresponde a más información la podemos localizar con Chrome o Explorer pulsando F12.
 |
| Detección de clase de hoja de estilos asociada a elemento en pantalla para su posterior personalización |
Al hacer F12 en Chrome entras en modo "desarrollador". Si sigues las instrucciones tal y como he puesto en la pantalla anterior:
- Pulsas primero el icono de la "lupa".
- En modo "lupa" al mover el ratón por encima de la pantalla, "Chrome" te dirá qué código fuente corresponde a ese punto de la pantalla donde tienes colocado el ratón. En este caso lo he puesto sobre "Más información".
- En el código se aprecia que el "class id", la clase que encargada de la presentación en la hoja de estilos del enlace "más información, es "jump-link".
- Con esto nos fijamos en las propiedades que tiene dicha clase para alterar su formato.
6) En la caja de texto para sobreescribir el .css, metes el código según tus necesidades. Cito textualmente las indicaciones que realizó Karla:
 Si la imagen "incluye el texto", se usaría algo como esto:
Si la imagen "incluye el texto", se usaría algo como esto:
.jump-link a{
display:block;
width:120px;
height:32px;
background: url(mi_imagen.gif) no-repeat left top;
text-indent:-9999px;
}
Si la imagen "no incluye el texto", porque ésta ya lo tiene, se elimina lo que resalté de negrita en el CSS anterior. En este caso, también podría ser necesario "desplazar el texto", para acomodarlo bien, y para ello podemos usar el padding, ejemplo: padding:10px 4px 3px 12px;.
Los valores se leen así: 10 pixeles arriba 4 pixeles a la derecha, 3 pixeles abajo, y doce pixeles a la izquierda. Habrá que editarlos según se necesite.
Los valores de ancho (width) y alto (height) se editan según el tamaño de la imagen.
- Observarás que cuando pongas tu imagen dentro del código, automáticamente en la vista previa podrás ir viendo cómo queda. Si alteras el width (ancho) o el height (alto) podrás hacer que ocupe el espacio que deseas.
- En los .css la imagen debe medir el espacio que va a ocupar, es decir, el width y el height no van a modificar su tamaño original.
¡Eso es todo!, ahora ya sabes cómo modificar zonas de la plantilla de tu Blog por medio de la hoja de estilos, sin tener que tocar tu plantilla y con unos resultados y puesta en práctica profesionales.







Si la imagen "incluye el texto", se usaría algo como esto:





Puff que de cosas tengo que mejorar...a ver si los enanos me dan tregua y puedo!!!jejeje
ResponderEliminarBesos y gracias
Hola que tal interesante no soy muy experto en blogger, apenas acabo de comenzar en este tema.
ResponderEliminarQuiero pedirle un favor, http://interesparatihn.blogspot.com este es mi blog me gustaría que lo mire
y me de sus comentarios me gustaría mejorarlo y que me genere $$$.
Estare al pendiente de sus datos. mi correo es mrm.job@gmail.com
Saludos
Muy buen post! aunque para los que no sabemos tanto me parece complicado. Ya he puesto el salto de línea sin imagen...poco a poco, tengo tantas cosas que mejorar...
ResponderEliminarGracias por la información. Tan sencillo que era, pero el que no sabe es como el que no ve :-)
ResponderEliminar